Turning your voice into code
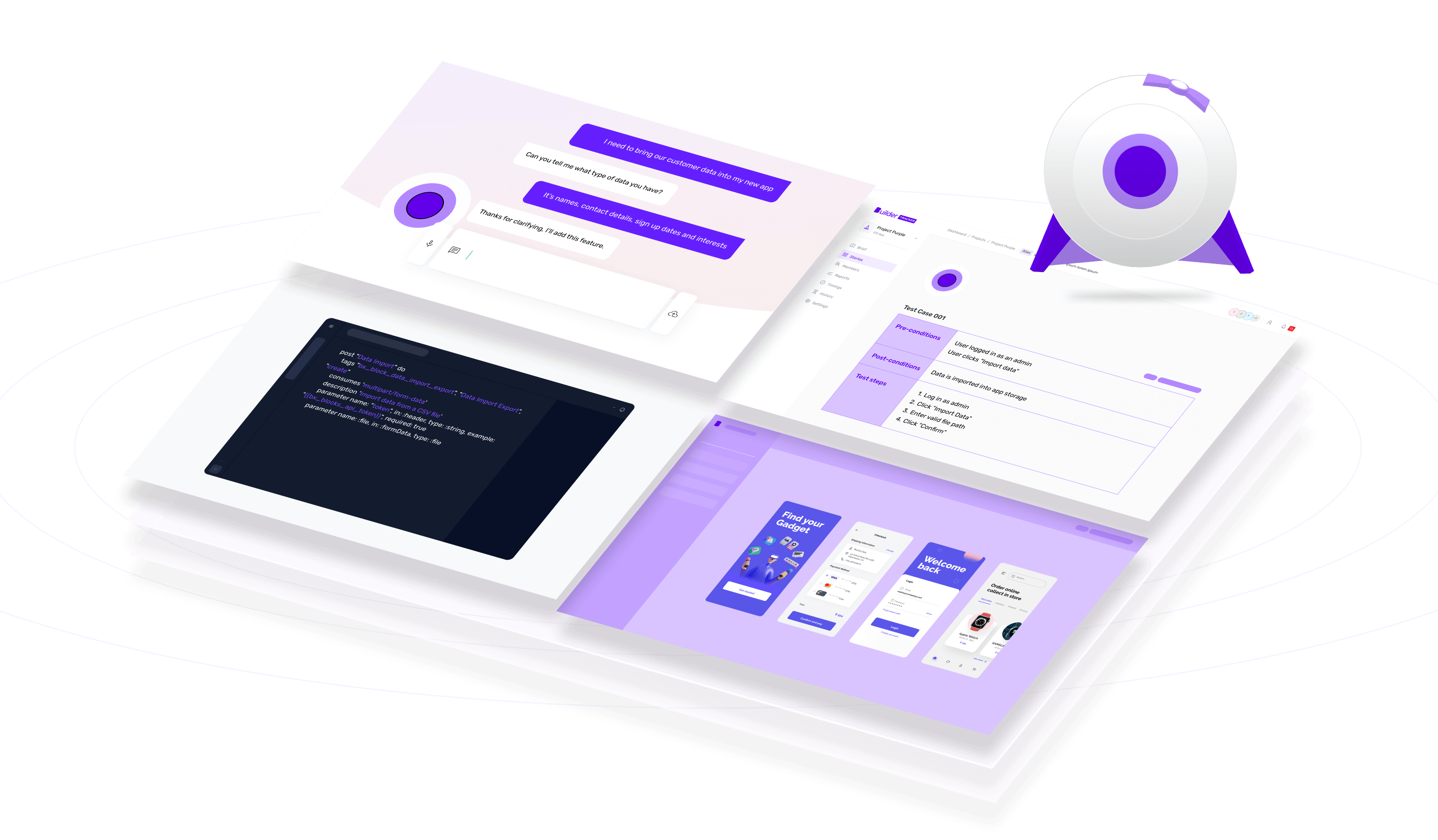
Natasha is a multi-modal AI who can understand text and spoken words – and she’s getting smarter every day. Now as well as helping you build an app by understanding your idea and recommending features, she can turn that conversation into code. Here’s how it works…

Henry explains code generation
Henry Lockwood, our Engineering Chief of Staff,
takes you step-by-step through our patent pending method.
Watch AI create feature notes
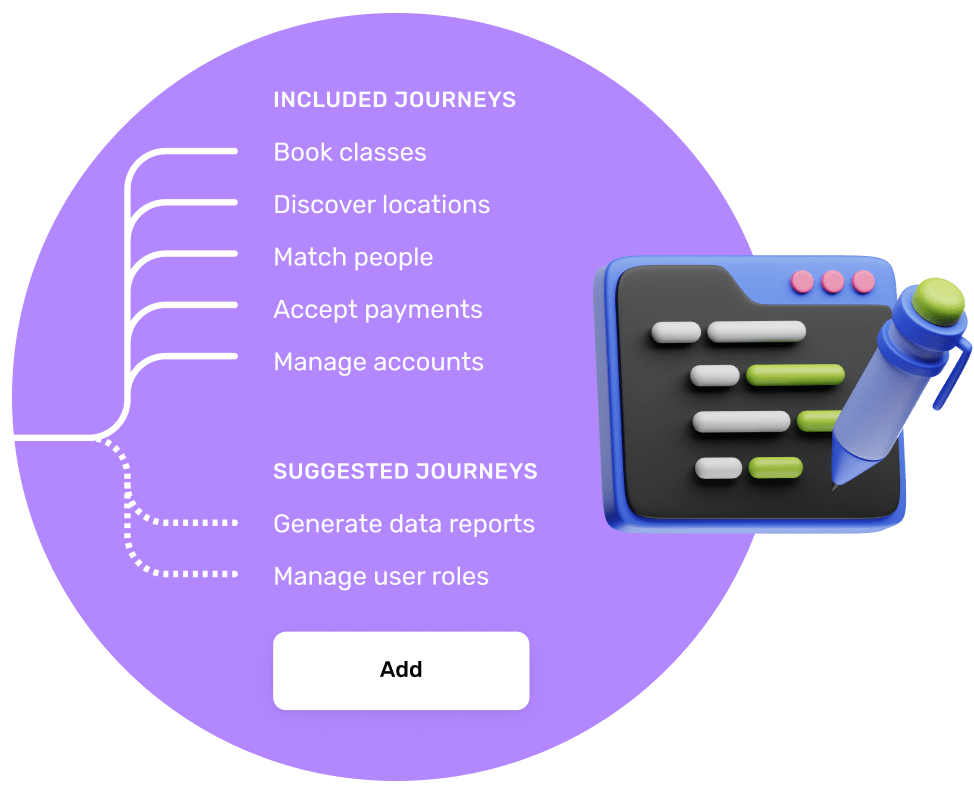
Natasha can recommend app features and user journeys. Tell her exactly how you want your feature to work, she listens and records a feature note. Natasha tracks these feature notes over time so she can also learn how your ideas evolve.
She uses a combination of a small language model, a reasoning engine and our Builder Knowledge Graph (it’s a dataset with 2.5bn parameters about every feature we’ve ever built, and had conversations about).

Next AI writes the user stories
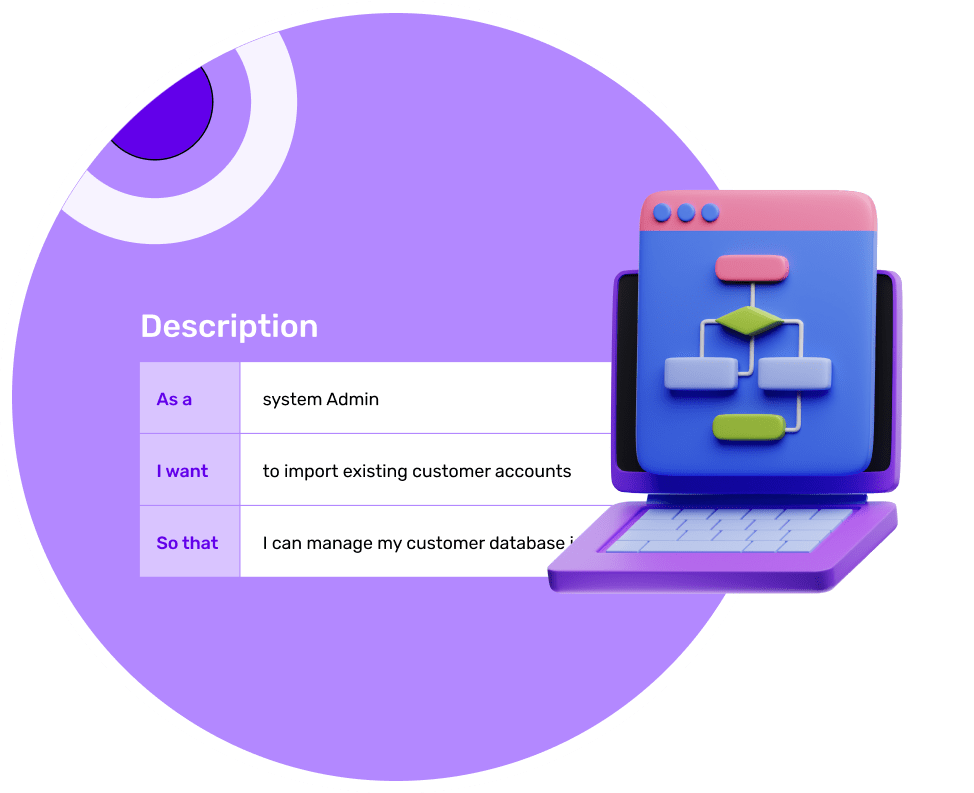
Natasha can take your feature notes to write user stories. To do this she takes your feature notes, converts them into a language machines will understand and feeds them into Builder Knowledge Graph to retrieve more detailed information – we call this retrieval augmented generation (RAG).
Once she has this understanding, she works with LLMs (large language models) to write user stories. She includes their acceptance criteria, essentially a checklist to make sure your feature is doing what it’s meant to.

Meet our Story Analyser…
Story Analyser lets Natasha review those user stories to check they’re clear and detailed enough. First, Story Analyser calls up a summary of what the original feature does. Then it breaks down your user stories into subtasks and creates an implementation plan.

Watch AI generate your code
Your user stories are further checked and ready to go. The implementation plan is in place with back-end and front-end subtasks, and Natasha knows the files where this new code will be updated. Next, she creates a branch for the generator to work on and starts generating your code.
Natasha can intelligently inject all this code into 1 of the LEGO-like reusable features from our library. She’s careful not to touch any of the certified code in that reusable feature.

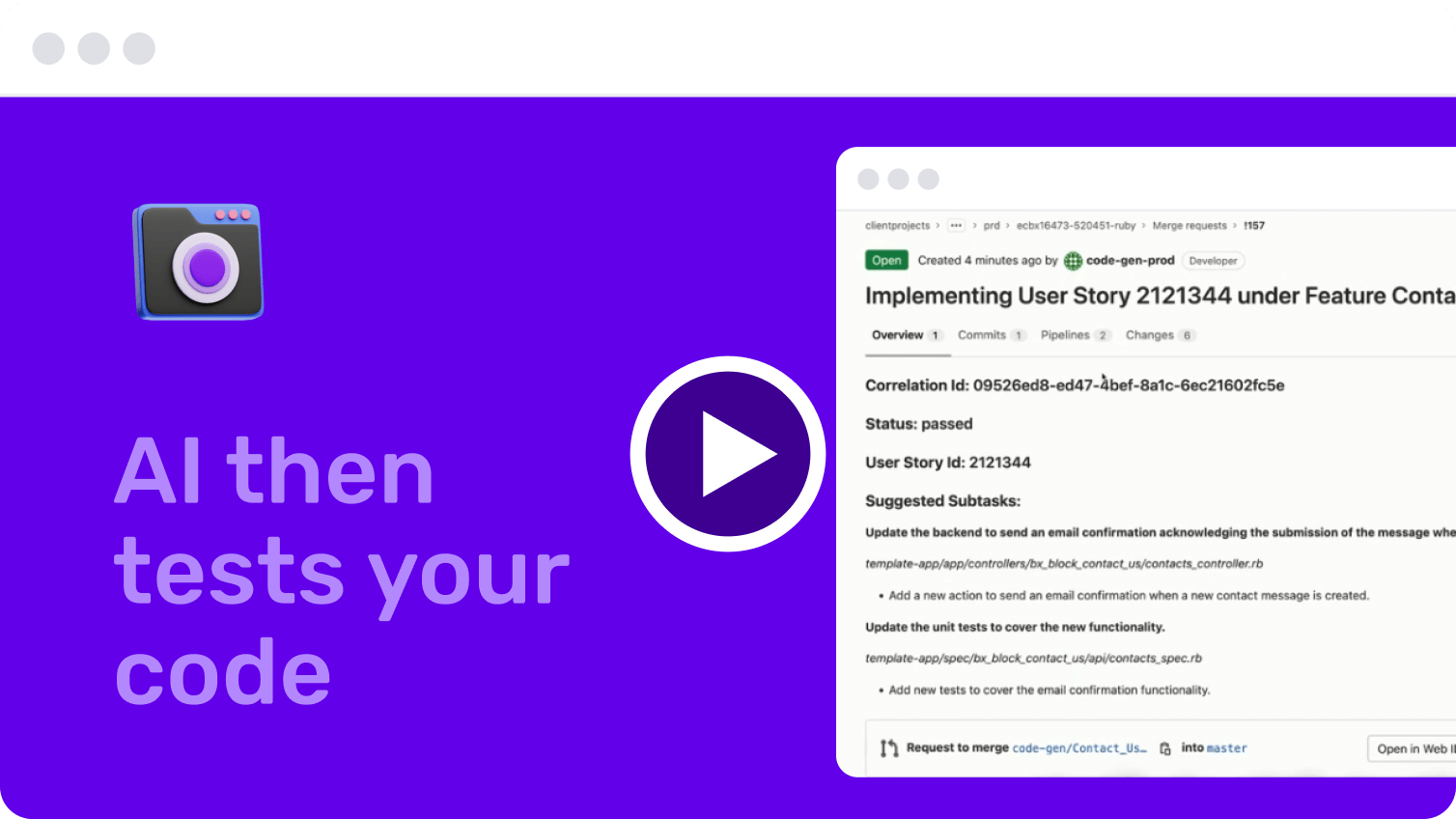
AI then tests your code
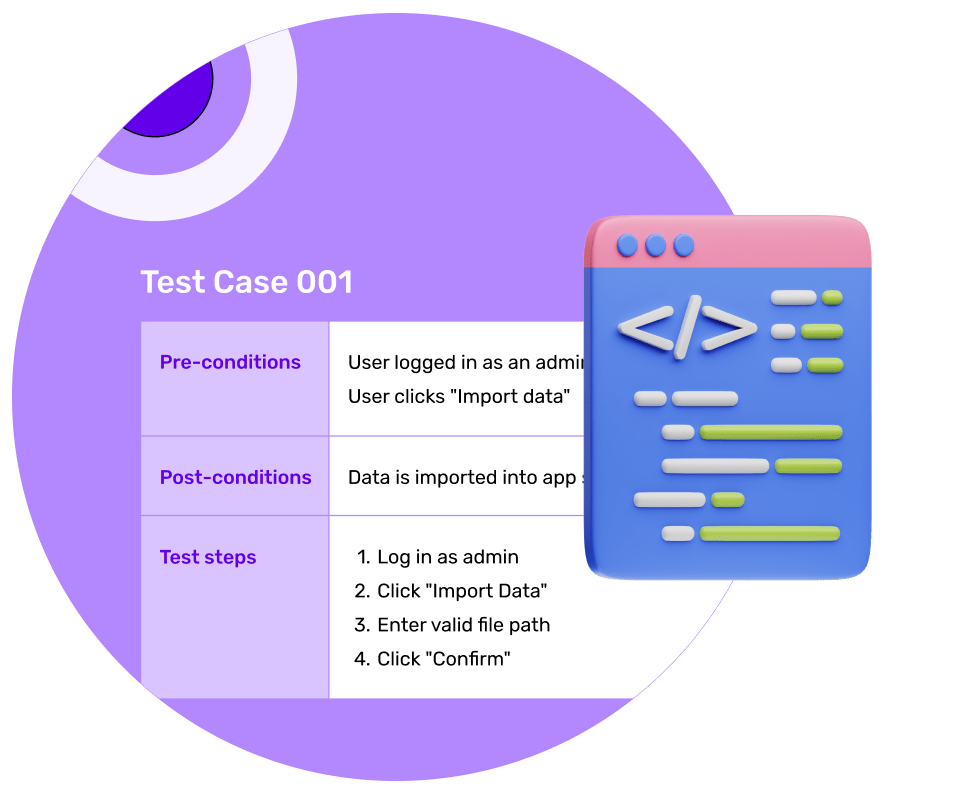
Natasha also creates tests for the code she generates. First she tests the happy path (what happens if a user does exactly what you want). She also tests that your code works if they don’t (for example, they don’t add their email to your ‘Contact us’ form).
Then your new code is ready to merge into your app!

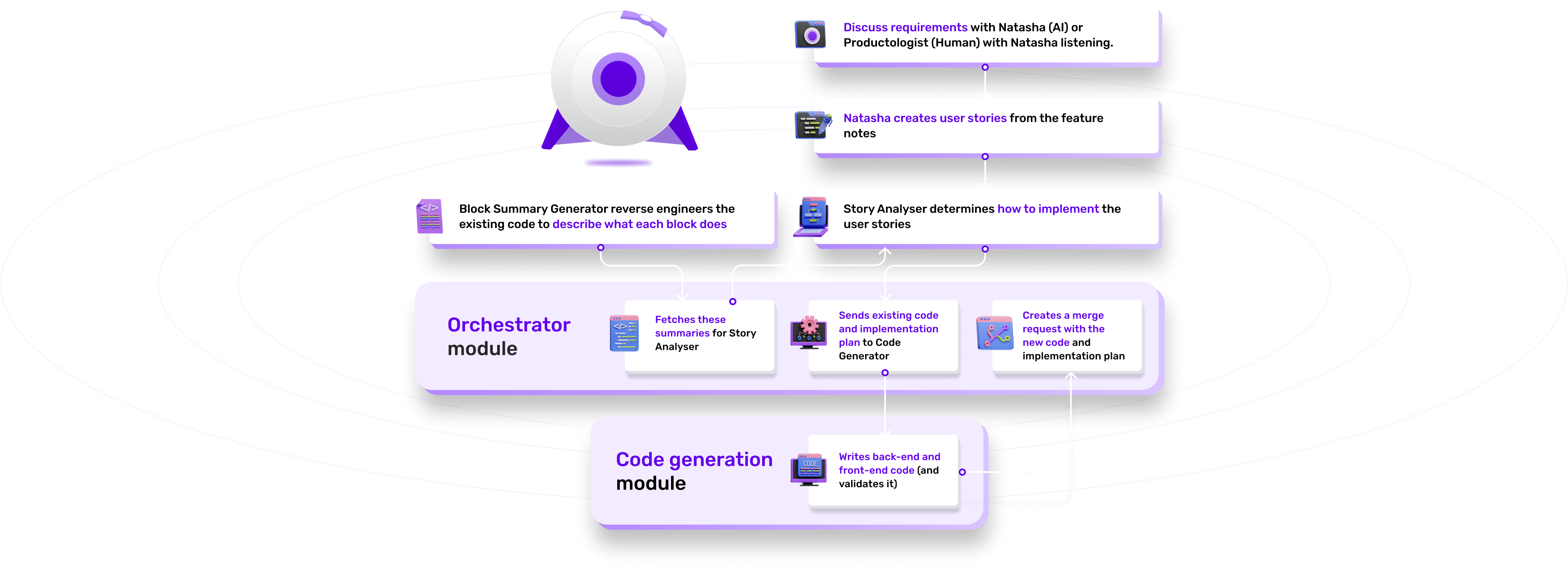
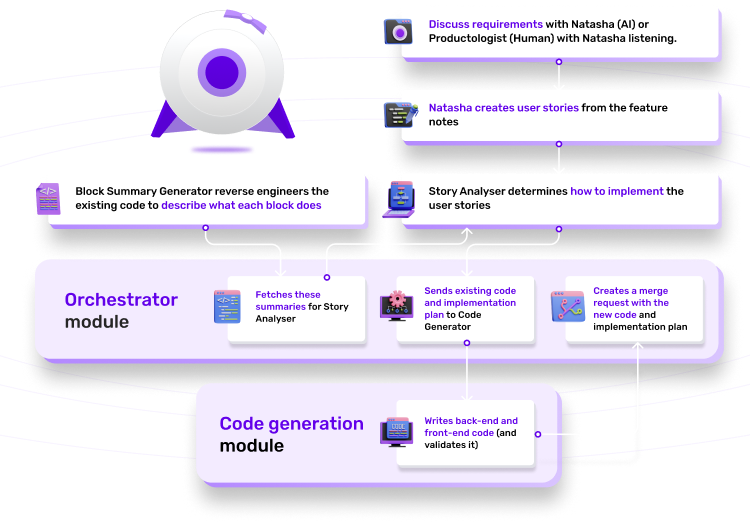
How our AI generates your code


Sachin’s story: the 5-year journey to code generation
Our Founder and Chief Wizard, Sachin Dev Duggal, explores Natasha’s new abilities in more depth and shares his insights about the decisions it took to get from that first slide deck, 5 years ago – to right here.
Learn more >
How we maintain AI code quality
All our code – whether it’s generated by AI or customisations by an expert from our network – goes through rigorous testing. That includes automated functionality tests, after which Natasha reviews and fixes any errors. We then run code quality and security scans, and Visual QA (using AI to check your code matches your signed-off designs across every device and screen size). Last but by no means least there’s an end-to-end review from humans on our expert network.

Want to try it for yourself?
Join the waitlist and we’ll send you a link to our code generation playground – where you can explore Natasha’s new skills yourself.






 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


