At Builder.ai, we make software development as easy as ordering pizza. By automatically generating user stories (test cases etc) and turning your voice into code, we’re delivering that pizza much faster than ever before and with a level of ease that’s unparalleled.
While for me, this closes a journey that’s just over 5 years in the making, for our customers, this changes the landscape altogether.
Why does this matter to potential customers?
Well, firstly, time is money in application development; in other words, the longer your application takes to build, the more it’ll cost.
And secondly, by allowing anyone – regardless of their tech knowledge – to build applications, we’re removing the barriers that have traditionally stopped people from unlocking their potential.
In this blog, I’ll explore the 5-step process of code generation with Natasha, from refining application ideas to generating code. I’ll also delve into the competitive AI landscape and where Builder.ai sits in it.
But first, let’s take a look at how we’ve deeply enabled AI within our platform over the last 5+ years and why code generation (we used to call it “code synthesis”) is such a significant milestone in our journey 👇
Deeply integrated AI within our platform: Timeline

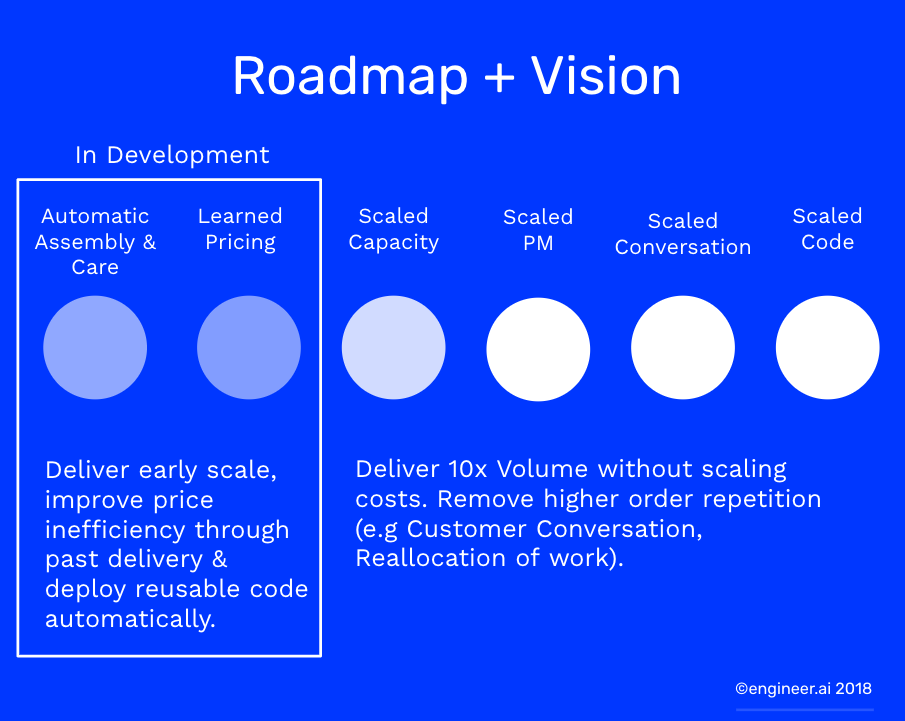
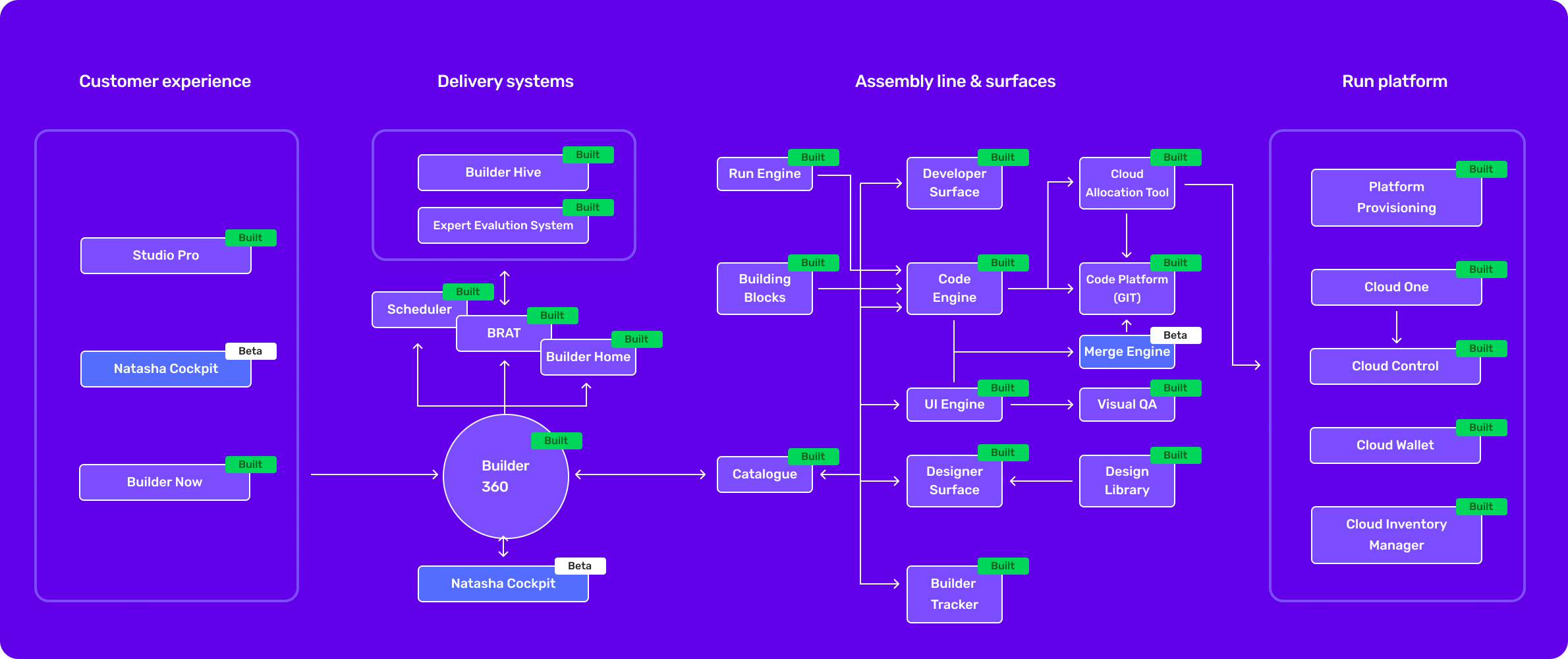
In 2018, we created a 5-year roadmap (above is a snippet from my Series A funding deck) for embedding AI within our platform. In early 2024, we launched the final stage: scaled code (AKA code generation). Here’s more about some of these milestones and an overall diagram showing the Builder.ai Platform.

The journey to scaled code
There were key elements needed for us to reach the point of code generation that not only allowed us to produce high-quality outcomes but also do so in a manner that was efficient for our customers.
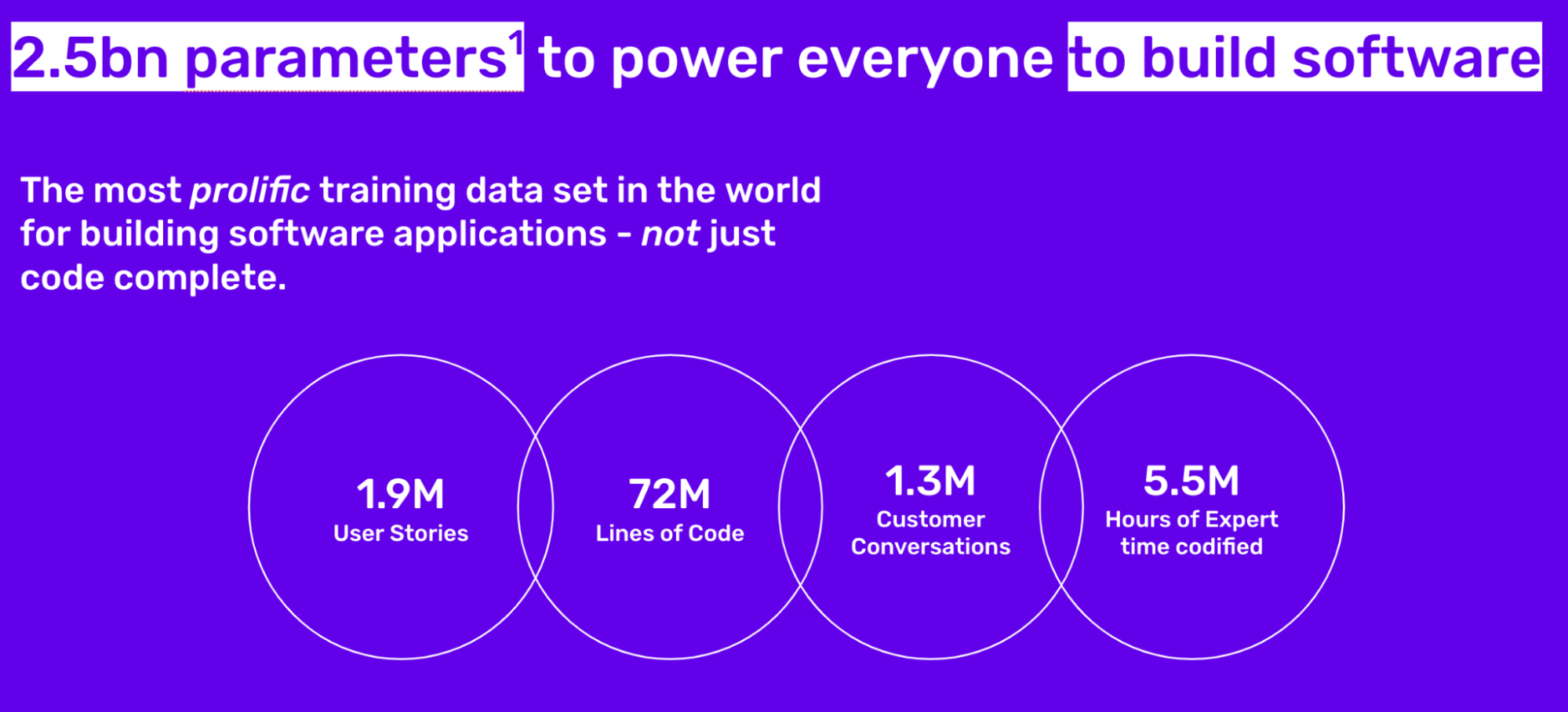
Data
Unlike many of the code completion / code-assist / code-generation platforms, our customers are non-technical. So we needed to bridge a relationship much further up the value chain; from the moment the customer spoke vs other systems, which are a tool that “developers” use to increase their efficiency.
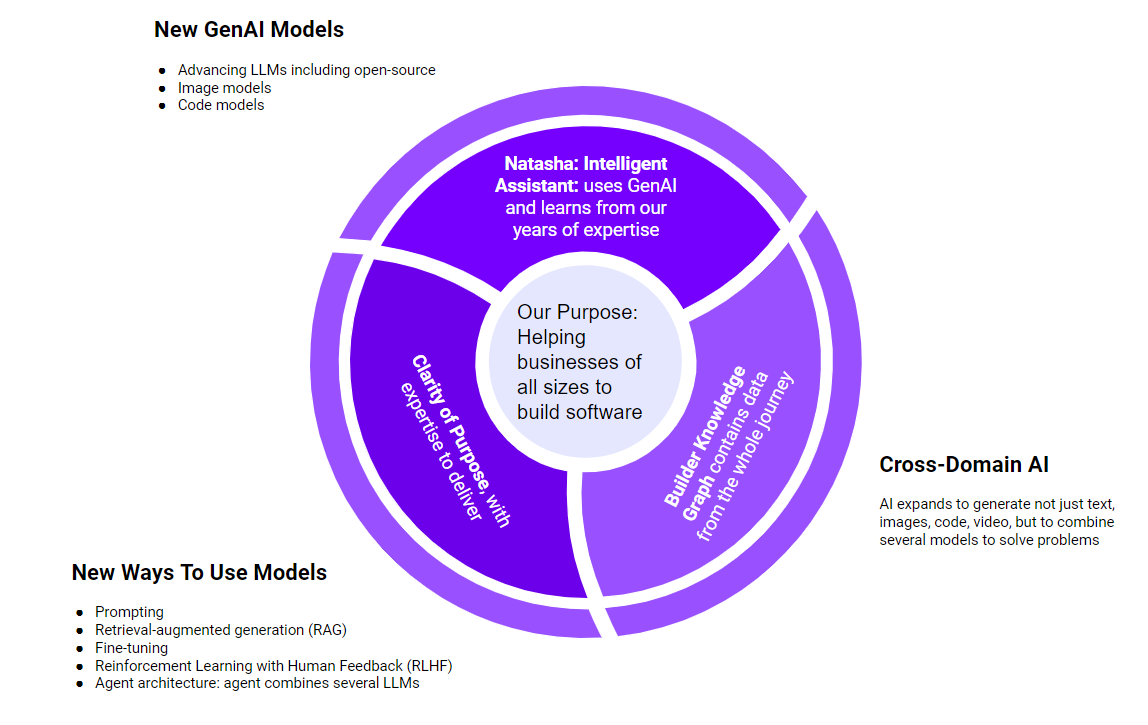
To really make it a reality, we needed to ensure we built the right datasets and nurtured them so that we had meaning and context (this is why we built the Builder Knowledge Graph).

One Platform
We had to capture this data in its truest, rawest form and then use the data to feed into other systems, so that they could make smarter decisions by themselves. This is why we ended up building so much of the platform from scratch (e.g. Builder Tracker, our automated task management tool).
Having a single platform created a golden thread for Natasha to operate on and plug into every part of the software development lifecycle (otherwise known as the SDLC). This not only meant a single platform for development or design but also a single platform that connected the whole conversation and messaging stack. This ensured we never dropped a word of what a customer said.
The single platform also sits as a thesis for how we've been able to improve the efficacy of our own teams as AI and Machine Learning take over more and more of the core activities they used to do.
Autonomous Assembly Line and Code Creation
The heart of the Builder Studio platform is the ability for features to be assembled together on top of our “run-engine”. This allows not only for scaled testing (our Visual QA uses computer vision for testing, for example) but it also removes human processes for integrating features together and testing core code functionality that a machine does entirely.
Our Engines
From UI to Code, to prototype to navigational code, to merging this with the LEGO-like reusable features – our engines do a lot of work to ensure when we move from one language (design, prototype) to another language (code), we can do it without any human intervention. UI Engine has the capability to generate the entire code for the user interface of an entire application in minutes.
Our Generative Design System
This was further accelerated when we launched Natasha’s Generative Design skills where she can weave generative design (we use third-party Generative AI models for this) into our design system. From a simple description of a customer’s industry and their choice of colours (or pointing her to their website), she can recreate the entire design files for an application.
Enter: Scaled code
Natasha automatically generates user stories and turns voice into code.
In an era where becoming digitally native or doing wholesale digital transformation is no longer a luxury but a necessity for businesses, we're committed to not just simplifying but revolutionising the software development process.
By automating the journey from conversation to code, Natasha not only embodies our vision for a more efficient, seamless development experience but also ensures that every idea, big or small, can be brought to life with unparalleled precision and speed.
What excites me most is we have with Natasha for CodeGen finally completed what's been a long ten-step journey from showing the power of reusable features to using neural networks to build prototypes to now generating customization code — this was the last step we had always mentioned in our earliest pitch decks and I’m so excited that it’s now out in the wild.
5-step process to code generation with Natasha
Now we've seen how Builder.ai’s 5-year roadmap culminated in codegen with Natasha, let’s dive a little deeper into exactly how it works 👇
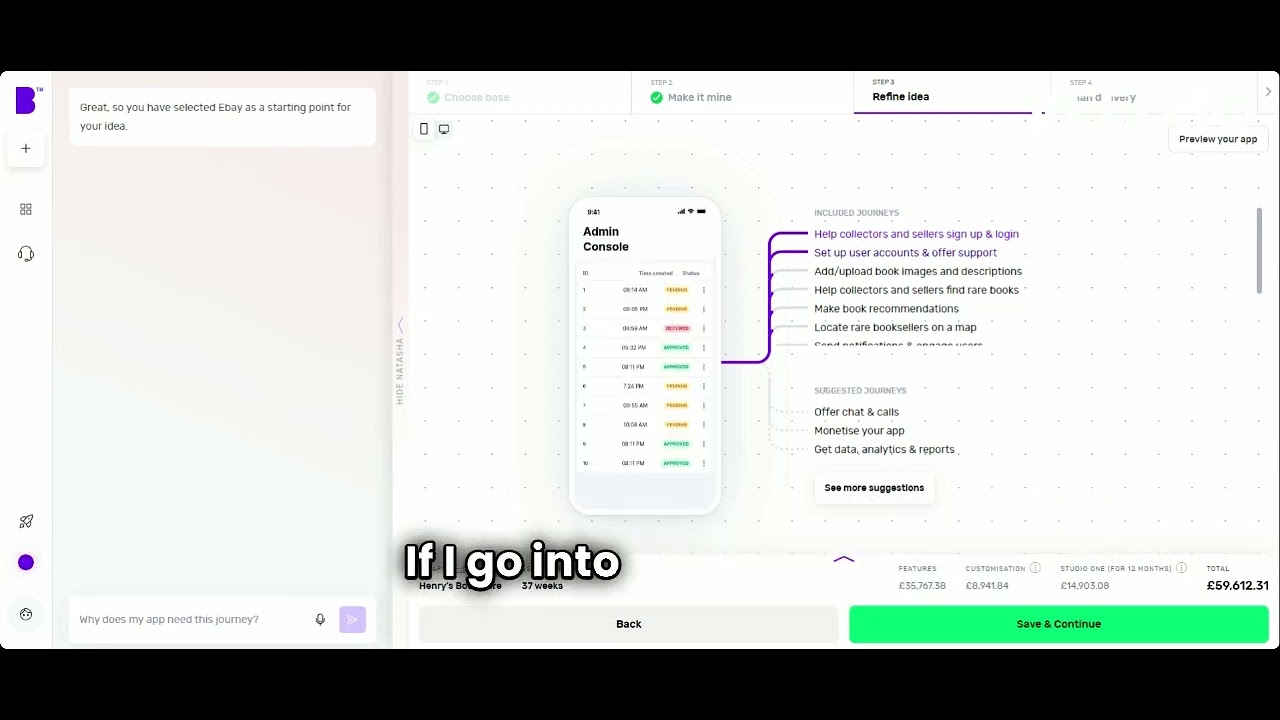
Step 1: Refine your app idea with Natasha
Natasha recommends the features you should build to bring your app idea to life. Then, she guides you through the process of defining exactly how you want your app to work.
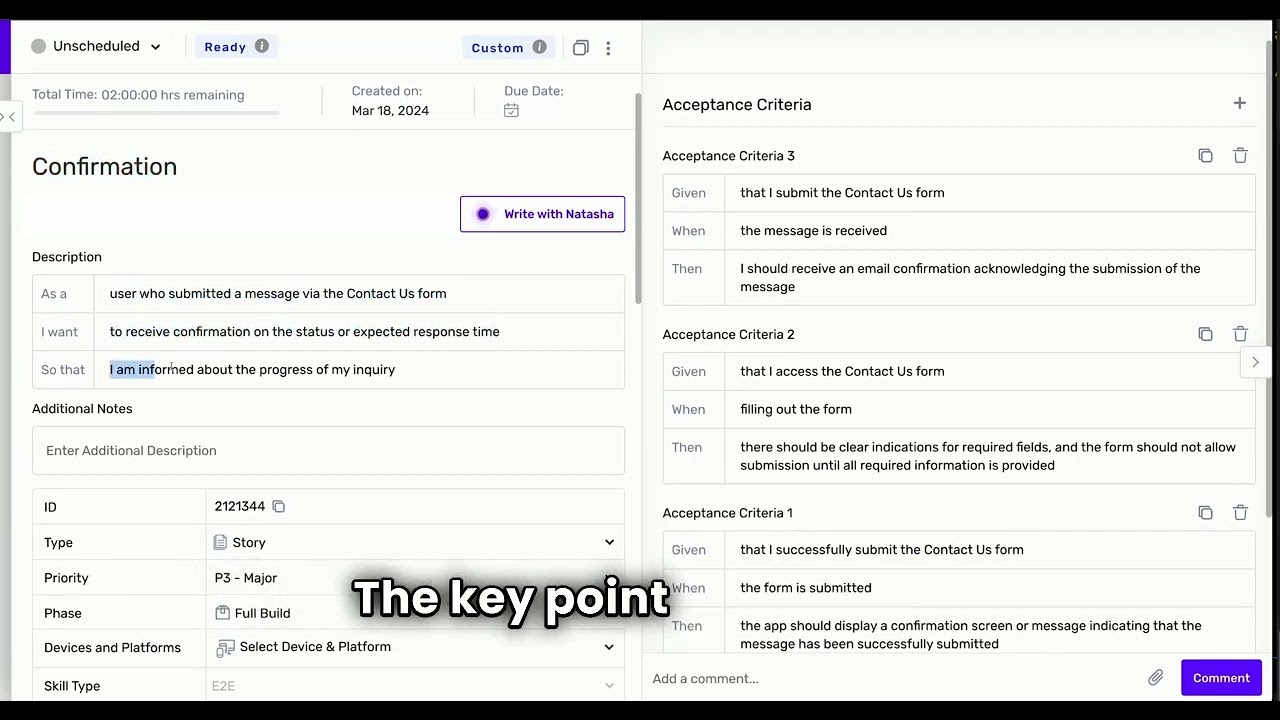
Step 2: Natasha creates user stories
Natasha produces a high-quality user story, including acceptance criteria, that describes what you want to achieve with a specific feature. This enables us to generate code successfully.
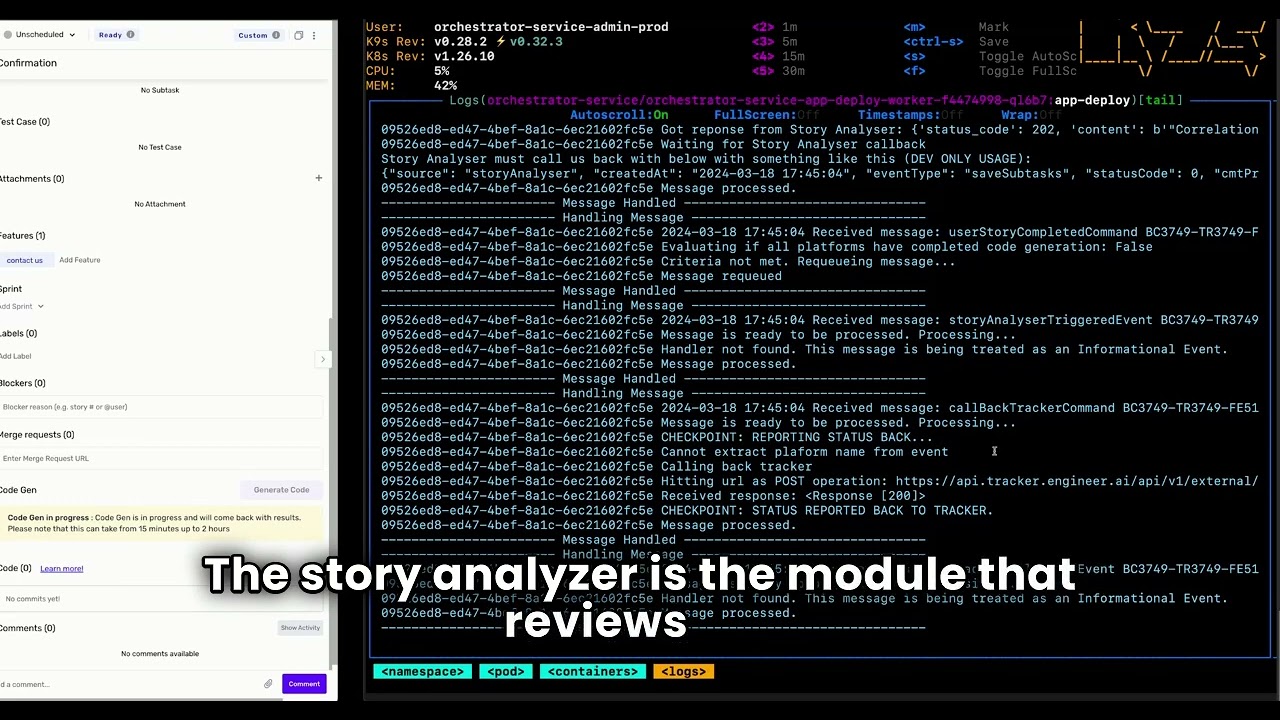
Step 3: Natasha plans how to generate code
The story analyser is the module that reviews the user story for its clarity and detail, and then it breaks down the implementation plan into subtasks.
Step 4: Natasha generates code
Now, Natasha creates a code branch for the generator to work on, before starting to generate the code itself. This process is much faster than what a human developer is capable of.
Step 5: Code is ready for review and merge
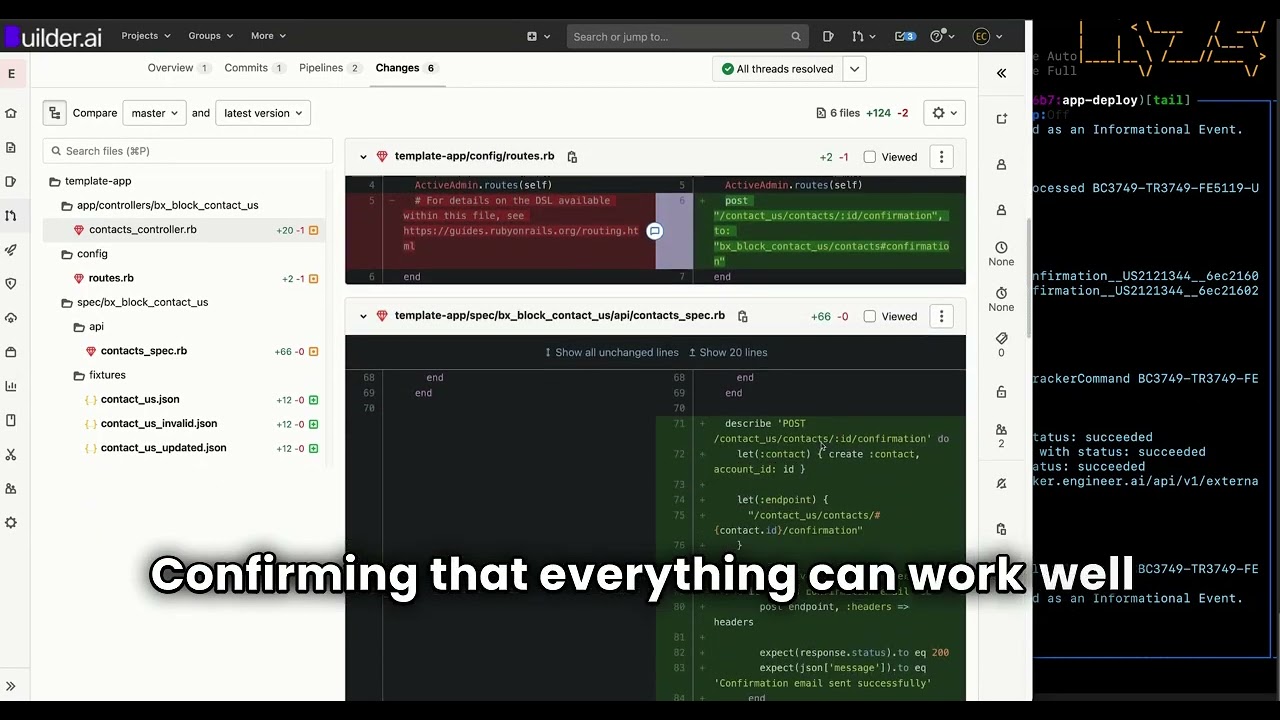
Once Natasha generates the code, testing begins. The first test is the happy path, confirming that everything can work well when it should. The remaining tests cover what should happen if the user doesn't supply a name or email address on the contact us form.
Natasha then inserts the generated code inside the reusable Lego-like building blocks from the Builder.ai library.
A 3-year view of the competitive AI landscape (+ where Builder sits)

What makes Natasha unique
While ChatGPT and Google Gemini are very capable generative artificial intelligence systems, Natasha isn’t just a glorified chatbot. She does so much more.
Natasha is the world’s first AI product manager who helps you build a wide range of apps. Using Deep Learning (DL) she can process information much like a human brain and provide inspiration and ideas that reflect business needs.
Natasha does this by using the Builder Knowledge Graph (the brain) to guide you as you conceptualise and design your app. She:
- Uses an arsenal of data and machine learning algorithms to offer you feature and template recommendations
- Creates original and realistic visuals of what an app could look like using textual input
- Turns an idea into a set of features, splits a project into parallel streams for a faster build, selects the best developers, sets clear timelines and calculates accurate budgets; all of which was previously only possible manually
- Ensures the quality of the app’s approved designs and codes; although this process still involves human testing again, it significantly reduces testing time from 2-3 weeks to a matter of minutes.
Ultimately, Natasha has made a time-consuming operation into a smooth, predictable and repeatable process, providing unrivalled transparency and consistency.
Why Natasha is a step change for software development
Ultimately, Natasha leverages cutting-edge expertise and the latest Generative AI technology, allowing her to:
Understand customer ideas and needs > Identify necessary features > Convert them into user stories > Generate code
Because this process is far quicker than what a human developer could ever achieve, this is not only a huge milestone for Builder.ai, but also for the AI and software development industries.
A serial entrepreneur whose AI-powered composable software platform that allows every business and entrepreneur to become digitally powered, Builder.ai, has raised over $450M since 2018.
Sachin started his career at the age of 14, building PCs, and by 17, he built one of the world’s first automatic currency arbitrage trading systems for Deutsche Bank. He started a cloud computing company, Nivio, when he was 21 and still at university (Imperial College).
Sachin was the World Economic Forum Tech Pioneer in 2009, Entrepreneur.com Serial Entrepreneur of the Year and UK overall winner of the 2023 EY Entrepreneur of the Year award.
He is an avid tennis player and on the board of UTS - a brand new 1hr tennis league with the world’s top 20 men’s players.


















 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


