Say a user installs your app, eager to know how your app will solve their problem.
What next? What options do they have to log in? What’s on the home screen? How do they navigate through your app’s features? And what about those bottlenecks that could lead to uninstallation?
If you haven’t thought about them before building your app, you could be in trouble.
This is where user journeyscome in.
Before developers begin the app development process, you need to map all the journeys a user might take in your app. This ensures that your users can move through your app seamlessly and that there are no points of frustration.
In this blog, we’ll tell you everything you need to know about user journeys and how to map them for a successful app. 👇
What is an app user journey?
App user journeys outline the series of steps users take while interacting with your app to complete a specific task. They help you examine the behaviour a user might exhibit while moving through your app and, at the same time, identify bottlenecks and pain points in achieving a desired goal.
The app user journey provides you with opportunities for improvement in the design and functionality of your app to enhance the user experience. It not only helps you map users’ requirements but also streamlines their movement through your app by cutting the clutter.
What is an app user journey map?

You might see the terms user journey and user journey maps thrown around as one or the same thing, which isn’t wrong, per se.
But where the user journey is a conceptual understanding of the user experience, the user journey map is the visual representation of the journey.
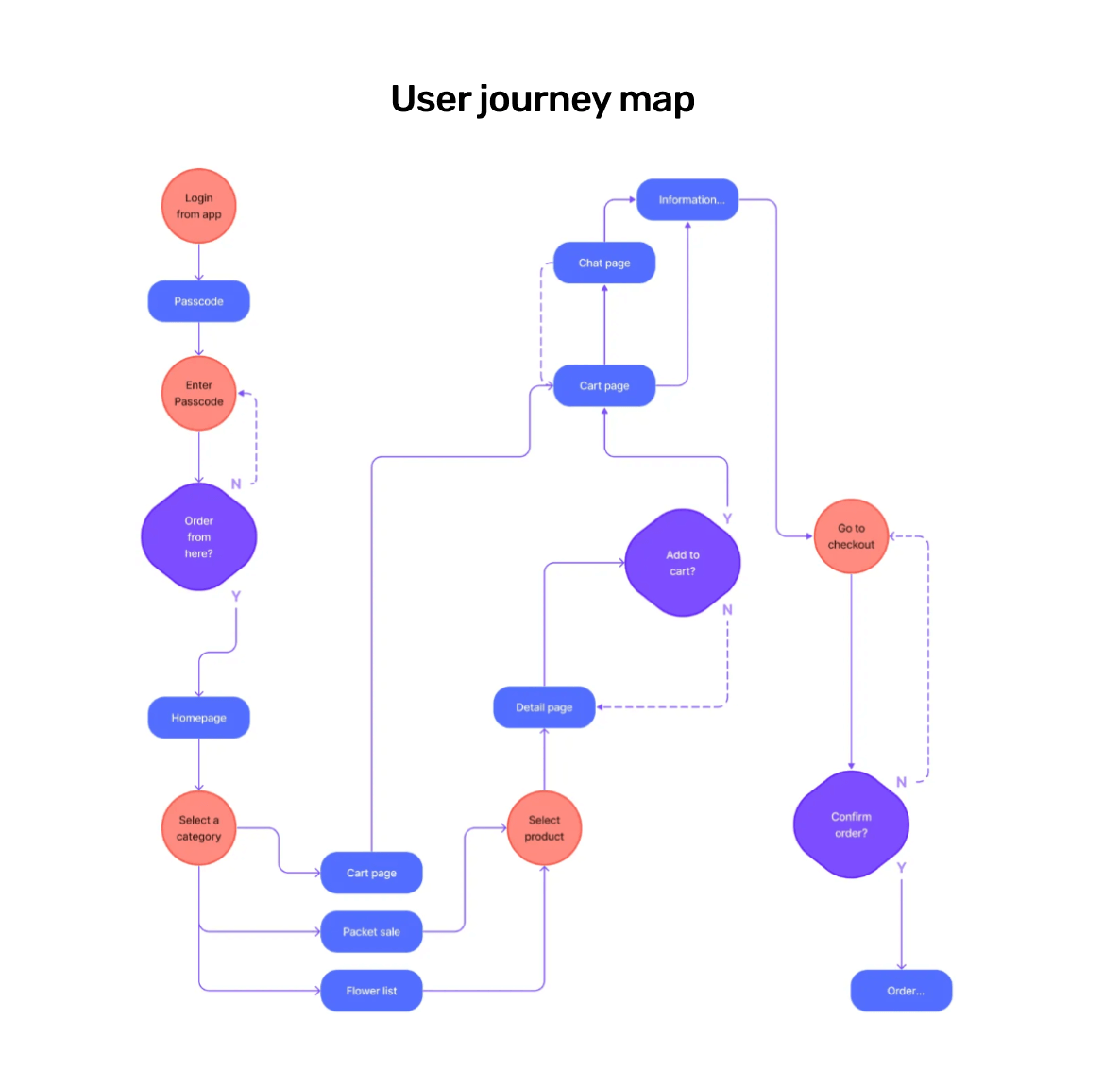
Simply put, a user journey map is a visual guide that illustrates the user journey in a structured format. It includes:
- Touchpoints
- Actions
- Emotions and behaviours
- Goals
When should you build an app user journey map?

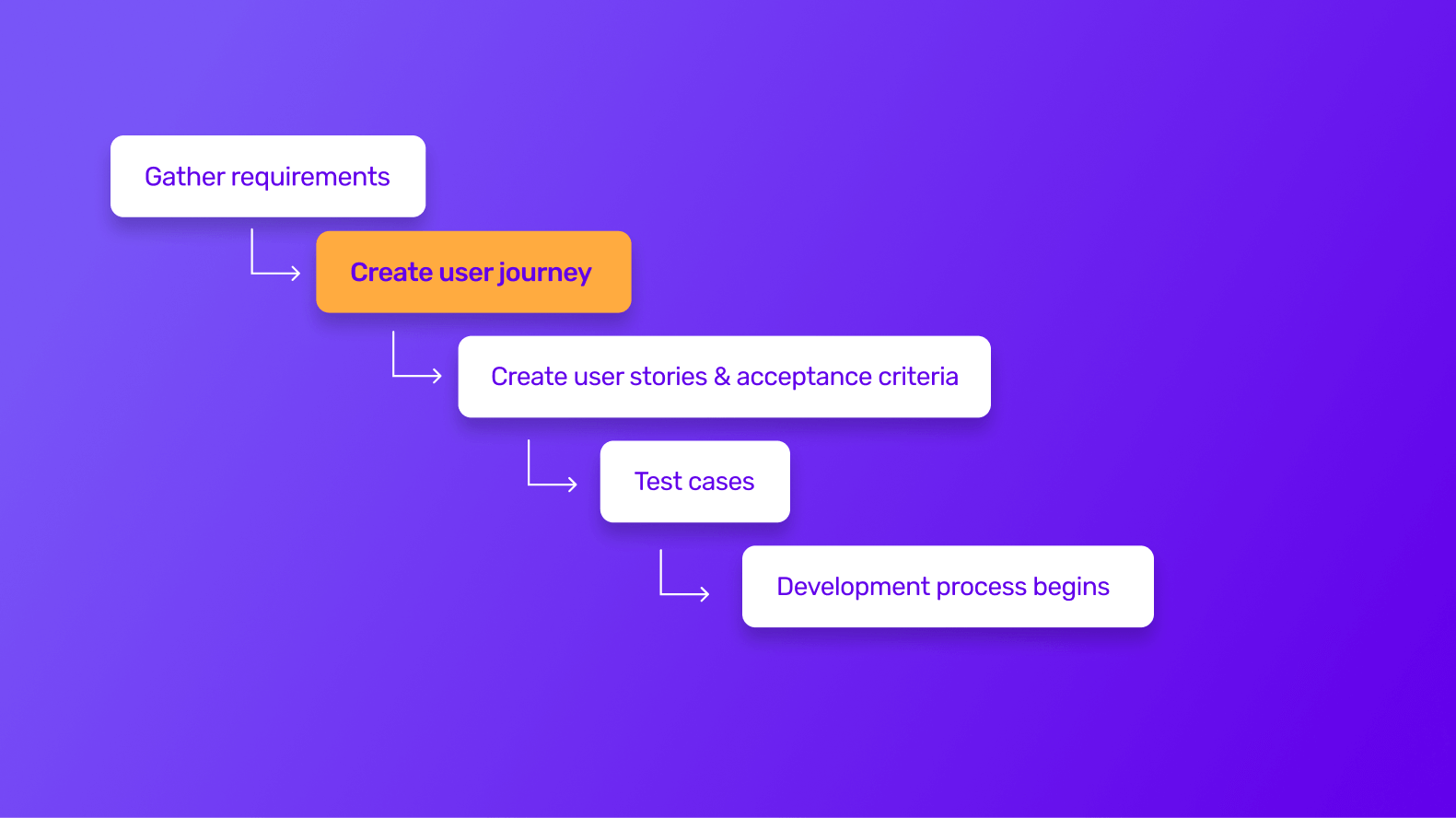
User journey maps are created at the very first stage of app development—the ideation stage.
Only after creating user journey maps can you create user stories to start your app development process.
For the uninitiated, a user story is an explanation of an app’s features, which translates high-level ideas into actionable plans. A simple yet elegant solution to keep things moving in the right direction.
Think of user journeys as epics or high-level requirements that capture what an app needs to do and user stories as broken-down small, actionable plans of an epic.
For instance, let’s say you want to create a ride-sharing app. Here, you’ll map out the complete journey a user will take in your app, including logging in, booking a ride, tracking its arrivals, ending the trip, completing payments and rating the driver.
Now for each user journey, you can create multiple user stories. Like for the user journey, “book a ride” user stories can be:
- “As a user, I want to see nearby drives and their estimated arrival time, so that I can choose the most convenient option”
- “As a user, I want to enter my pickup location and destination, so that the app can match me with a suitable driver”
- “As a user, I want to track my ride in real-time so that I can be available at the pickup location at the right time”
Only after mapping user journeys and creating user stories can you create an app that delivers a seamless user experience.
Although user journey mapping is initiated in the early stages, it’s refined continuously throughout.
Benefits of user journeys in app development
Mapping user journeys unlocks your app’s full potential. This is because it provides you with a comprehensive understanding of your app’s design and functionality and enables you to optimise it.
1 - Understand user needs
User journeys help you gain a deep understanding of your user’s needs and preferences.
By mapping out the user journey, you can identify critical touchpoints and moments of delight or frustration.
For instance, in a grocery app, mapping user journeys can help you understand whether your target users feel overwhelmed while browsing a large list of products and how you can make it more seamless.
2 - Enhance the development process
User journeys keep the app development process user focused. This means that it ensures the development team never loses focus and keeps a user-first approach.
This user-centric approach guides decision-making across departments. It ensures that every aspect of the app—from design to app marketing—prioritises the common goal of enhancing the user experience.
3 - Design beautiful interfaces
User journeys guide the design process of your app by highlighting the key touchpoints within the app. This way, you can create intuitive interfaces for these touchpoints that align with user behaviours.
At the same time, by understanding journeys across different screens and interactions, you can create visual cohesiveness and maintain consistency in design elements throughout the app.
4 - Identify pain points and opportunities
By analysing the user journey, you can identify areas of friction and bottlenecks within the app experience.
These valuable insights present you with opportunities for improvement and innovation and allow you to address user concerns and enhance the overall user experience.
For instance, in a fitness app, mapping user journeys can show you that users often struggle to set their fitness goals. You can go one step up to introduce features like personalised goal setting and progress tracking.
5 - Increase conversion and retention
By understanding a user’s path from start to finish, you can optimise every nook and cranny of your app. You can optimise features, designs, call to action and overall messaging.
It helps you keep your users engaged at every point in their journey. Plus, if you encounter potential drop-offs you can improve on them to provide an exceptional user experience.
When your app aligns with your user’s objectives and delivers consistent value, they’re more likely to stick with it.
For instance, if you find that users are dropping off during the signup process, you can shorten the process by reducing the form length.
How is the user journey different from the customer journey and user flow?
In the grand scheme of providing the best app experience to users, the user journey, the customer journey and the user flow are all related concepts.
However, they serve different purposes and focus on different aspects of the user experience. 👇
User journey vs customer journey
Customer journey | User journey |
Refers to the overall experience, both within and outside the app | Refers to the series of steps a user takes in the app |
High-level concept | More specific than the customer journey |
Goal is to achieve brand loyalty | Goal is to complete specific task seamlessly |
Impacts brand perception and customer lifetime value | Impacts app adoption and retention |
Where the user journey refers to the sequence of interactions and experiences a user has while engaging within your app, the customer journey focuses on the broader relationship between the user and your brand—both within and outside your app.
The customer journey focuses on a user’s app interactions at all touchpoints—both physical and digital. This includes sales channels, marketing channels, customer support and also within the app.
For instance, if you have a social media app, the user journey for your app may include steps like signing up, creating a profile, posting content, engaging with other users’ posts and logging out.
However, in addition to the user journey map, the customer journey map will also include discovering the app through various advertisements, downloading and installing the app, receiving push notifications, contacting customer support and providing reviews and ratings.
User journey vs user flow
User journey | User flow |
The series of steps a user takes in the app | Representation of the path users take through the app |
Depicted as a linear sequence | Visualised as a flowchart or a diagram |
High-level concept | More specific than the user journey |
Goal is to complete specific task seamlessly | Goal is to optimise user paths and clarify navigation |
While an entire user journey map provides a holistic view of the user’s overall interaction with the app, user flow offers a more detailed and focused representation of the sequential steps users take to complete a specific task within the app.
Essentially, user flow focuses on the functional aspects of an app experience, like highlighting the sequence of screens, actions and decisions users make while performing a task.
Let’s understand this with an example.
For a flight ticket booking app, a user journey includes steps like opening the app, searching for flights, entering passenger details, completing the payment process and receiving booking confirmation.
However, user flow goes much deeper to detail the specific screens, input fields and user actions. The user flow will detail steps like selecting the "Book a Flight" option from the app's homepage, entering the departure and destination cities, choosing travel dates, selecting a preferred flight option from the search results and more.
5 steps to creating a robust app user journey map
Creating an app user journey map isn’t mere guesswork. You need to work with the development team and make sure you follow these steps 👇
1 - Understand your requirements and objectives
Before diving into creating your user journey map, you need to have a crystal clear understanding of your app’s purpose, user personas and business goals. This will enable you to align your user journey map with your business objectives.
At this stage, try involving members of teams like marketing, finance and product to identify objectives. Depending on your business, these objectives can include objectives like increasing user engagement, improving user retention or boosting conversion rates.
The clearer your understanding of your requirements and user personas, the better you can explain this to the development team, and thus, the better the final version of your app you’ll get.
2 - Define feature scope and description
Once you have a clear understanding of the objectives you want to achieve, the next step is determining the features and functionalities that your app needs to include.
Here, you need to start looking from a user’s perspective and therefore define each feature’s scope and purpose to make sure they align with the user’s needs.
You must prioritise features based on their importance to the user journey and business objectives and try sidelining those that aren’t of much importance. This will help you save on app development costs by eliminating what’s not required and, at the same time, reducing development times.
3 - Build a high-level workflow
At this stage, you need to create flow chart diagrams to visualise the high-level workflow of your app. You can use various tools like Miro, Mural and Lucidchart.
To do this, you need to map all the touchpoints where your user may create contact with your app. To keep it simple, start with the user’s entry point into the app and outline the main actions they’ll perform to achieve their goals.
The main objective of this step is to visualise how your app will solve the problems of your users.
4 - Collect features into user journeys
Combine the above-defined features and workflows into comprehensive user journeys that represent different paths users might take within the app.
For instance, a journey can be named “help users sign up and log in”. In this, combine all the features required for users to set up an account or log in, like:
- Sign up with a phone number
- Sign up with an email ID
- Forgot password recovery
- Account management
- Terms of service and privacy policy
- Send email or SMS for account verification
- Guest access options and more.
Create as many user journeys as you can and club features into them.
5 - Identify bottlenecks and optimise
Once you have all your journeys laid out in front of you, you need to analyse them to identify bottlenecks and areas for improvement.
Try figuring out where users may encounter difficulties or might drop off altogether. Look for common pain points, such as complex navigation or lengthy processes, as they may hinder the user's progress.
Take active feedback from your team members and make it a priority to optimise them based on their impact on the user experience and business objectives.
How Builder.ai creates user journeys
By now, you’ve come to know that creating user journeys is a very labour-intensive process. It involves sitting down with developers and explaining your idea to them step by step.
However, this is also the stage where the human factor creeps in. Creating user journeys involves a lot of human variables, like misunderstanding the requirements, losing focus on users and differences in the vision of the final product.
These human factors result in massive variance between the final product from the original app idea. This ultimately increases app development costs and lengthens the delivery timelines of an app.
To overcome this challenge, Builder.ai uses the power of AI to create user journeys.
Natasha, the world’s first AI-powered product manager uses deep learning (DL) and natural language processing (NLP) to facilitate human-like conversations and process information to create user journeys automatically.
This means there's no discrepancy between your vision and the final product, while, at the same time, we're able to massively increase the speed of the development process.
Natasha uses Knowledge Graph to understand what customers say and build relationships between their requirements and features to reduce human variability in the development process.”
–“Sachin Dev Duggal, Chief Wizard, Builder.ai
Conclusion
An optimised app user journey is a necessity for creating an app that users love. If you’re creating an app from scratch, you should always focus on delivering a seamless user experience at every stage of your app’s user journey.
With our AI-powered app builder, you can do just that. Hit the banner below and kick off your app project with us today 👇
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

Adam is a Product Delivery Manager at Builder.ai. He has over 7 years of experience in Product development and has designed and built product MVPs in several verticals like healthtech, finance and B2B SaaS. Outside of work, he can be found either in the mountains climbing, on the water sailing or spending time with his baby boy.













 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


