Finally – you’re building an app and can’t wait for the world to see it.
But hold your horses. Did you know 88% of users will uninstall an app if they encounter a bug or a glitch?
That means you need to test that your app is reliable, easy to navigate, bug-free and provides seamless user experience (UX).
One of the best ways to do this is by writing mobile app test cases. These allow you to systematically examine an app’s performance and stability, including various test scenarios to make sure that your app is tested to its limits.
In this blog, you’ll learn everything you need to know about app test cases and how you can write great test cases for your app – plus a ton of examples. 👇
Why is app testing important?
Before we explore test cases, it’s important to know why app testing is crucial and how it benefits your app.
App testing allows you to anticipate any issues with your app and resolve them before customers encounter them. Beyond that, testing delivers a range of benefits, which you can see below:
Ensures that you not only meet, but also exceed user requirements
Testing ensures that your app's features and functionality match what users want and need. For example, when a customer interacts with a mobile app that functions well, it leads to higher satisfaction and a positive overall user experience (UX).
Reduces app crashes and negative user experience
App testing helps to identify and rectify bugs that can lead to negative user experiences and crashes if left unattended. As a result, you can retain users and prevent them from uninstalling your app.
Increases app speed resulting in positive user experience
Performance testing ensures that your app loads quickly and responds promptly to user interactions. A fast and responsive app contributes to a smooth and efficient user experience from start to finish.
What is a test case?
In the context of app testing, test cases specify what needs to happen before, during and after testing. This step-by-step process ensure that every aspect of your app is thoroughly tested, functional and signed off before it reaches the hands of users, minimising the possibility of releasing a defective app.
Writing test cases is how you tell a tester what they need to do, in what order and detail the outcomes they should expect. For instance, in a test scenario where you have to check login functionality, a common test case would look something like:
Test Case: Check results when a valid Login ID and Password are entered.
You’ll have to create hundreds of test cases to ensure that every angle is tested.
When are test cases created?

A natural question that may arise at this point is, at what stage in the app development process should test cases be created?
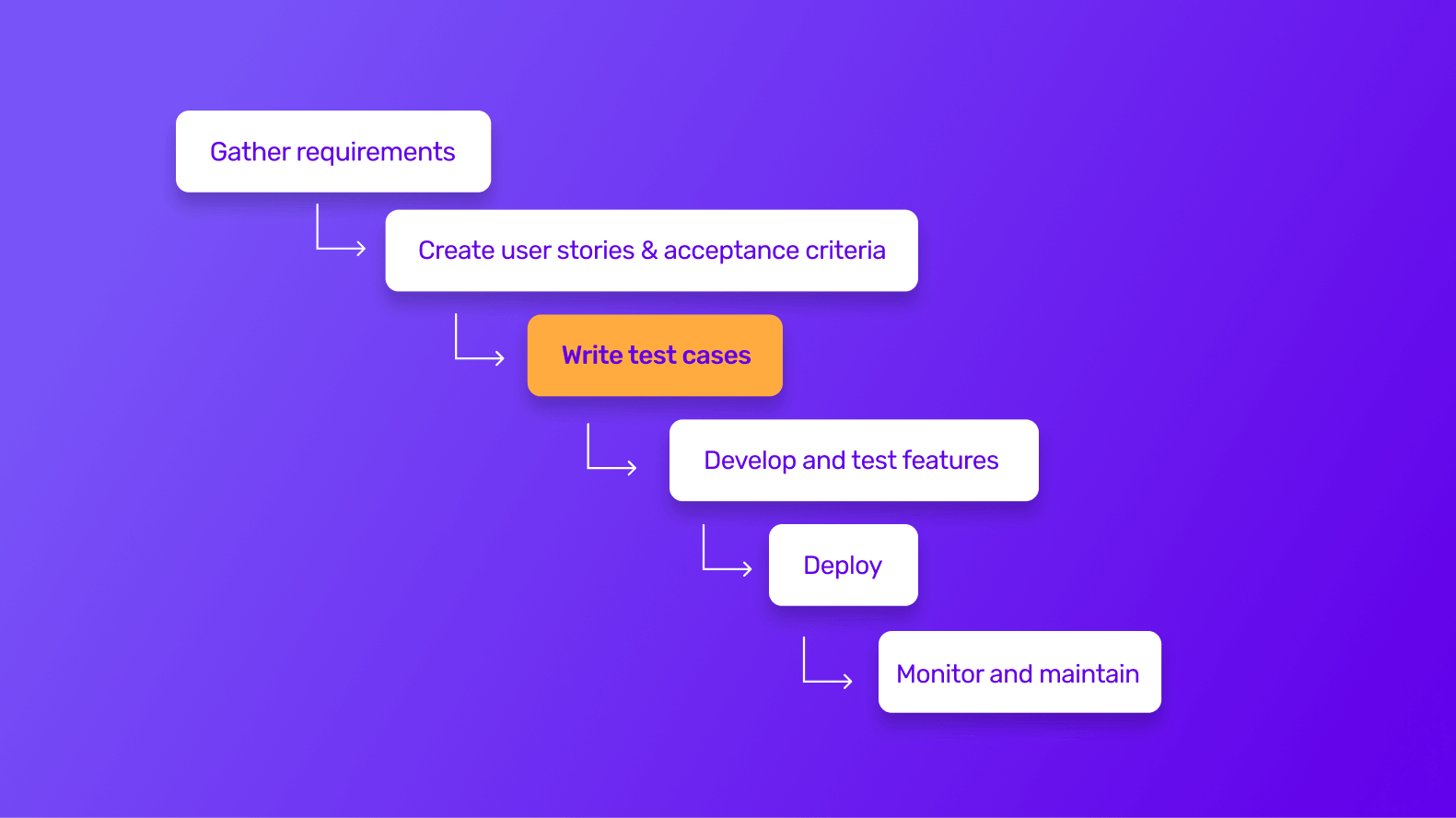
Test cases are created at the very first stage of app development — the ideation stage. However, they’re created only after you’ve created user stories and acceptance criteria.
A user story is an explanation of a software feature written from the end user’s perspective. Whereas acceptance criteria define the conditions that must be met for the user story to be considered complete and satisfactory.
After the user story and acceptance criteria are defined, developers start working on writing the code and at the same time, testers start writing test cases to verify the functionality of the app.
Once the code is written by developers, the testers start executing test cases for mobile applications to validate that the app behaves as intended and meets the specified requirements.
Throughout the testing process, testers may encounter bugs between the actual and expected behaviour of the app. When such issues are identified, they’re reported to the development team for resolution.
As you may have guessed by now, one user story has multiple test cases that need to be satisfied. Only when all the test cases are passed and they meet the acceptance criteria can you consider the software to be functional.
Benefits of mobile application test cases
Benefits to developers
| Benefits to app owners
|
Test cases for mobile applications offer numerous benefits to app development for both developers and app owners alike.
Benefits to developers
1 - Error detection
Test cases help the quality assurance (QA) team to identify bugs early in the development process. Testers can flag these bugs to developers to get them fixed by appropriate error messages, reducing the time and effort required for debugging later in the development process.
2 - Improved quality of code
Test cases tell developers exactly what’s expected from the code. This encourages developers to write cleaner code that’s easy to understand and maintain.
Test cases also enable developers to create modular and reusable code structures, reducing code duplication.
3 - Enhanced collaboration
Test cases establish clear requirements and guidelines for both developers and testers. Both the development team and quality assurance team can use test cases as the basis to track progress and identify areas for improvement, leading to an efficient development cycle.
Benefits to app owners
1 - Bug-free app
Test cases help app owners by giving them a bug-free app. By defining specific test scenarios and expected outcomes, test cases enable developers and testers to thoroughly examine every aspect of their app's functionality, including user interface interactions, data processing and error handling.
2 - Faster time to market
While test cases are a big task, they are the fastest way of carrying out a vital step. Test cases streamline the development and testing process. This enables minimal project delays and ensures that your app is launched on time, ultimately contributing to cost savings and a faster time to market.
3 - Increased confidence
Test cases for mobile applications instil confidence in app owners to launch their app with no worries. An app with all test cases passed will have a smoother and more enjoyable user experience for app owners and their users alike.
At the same time, they prevent user frustration and negative reviews and ratings that damage the app's reputation.
What are the components of a test case?

Now that you know what test cases are and the problems they solve, let’s dive into the key components that make an effective test case.
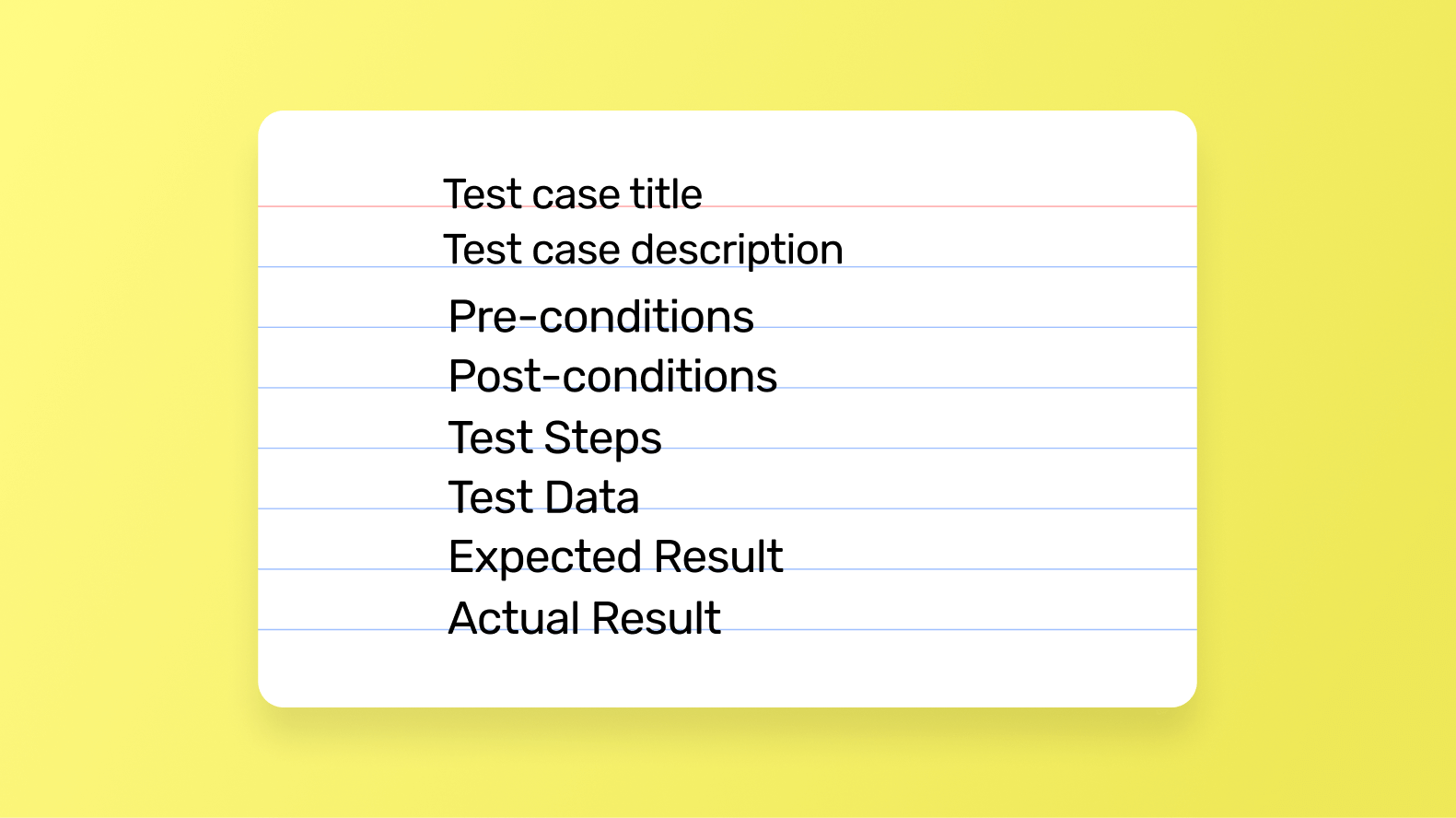
Test case title
The title of the test case is a short description of what the test is supposed to do. It should be a clear and concise summary of the test.
Test case description
The description of the test case is a more detailed explanation of what the test is supposed to do. It includes information on what is being tested, what actions will be taken and what results are expected.
Pre-conditions
The pre-conditions are the necessary conditions that must be met before the test can be executed. It includes things that are necessary to conduct tests such as the necessary hardware, essential software installed and specific data available for testing.
Post-conditions
The post-conditions are the expected results after the test has been executed. This includes any changes to the system or data that should occur as a result of the test.
Test steps
The test steps are the specific actions that are taken during the test. These steps should be detailed and clearly written so that anyone can follow them.
Test data
The test data is the information that’s used during the test. This can include things like input values, expected output and any other data that is necessary for the test.
Expected results
The expected results are the outcomes that should occur if the test is successful. This should be clearly defined and should match the pre-conditions and test steps.
Actual results
The actual results are the outcomes that actually occurred during the test. This is compared to the expected results to determine if the test was successful or not.
If there are any differences between the expected and actual results, this should be noted and fixed.
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

How do you write app test cases for mobile apps?
Follow these steps while writing test cases for your mobile application to ensure comprehensive testing 👇
1 - Understand requirements and functionalities
Begin by thoroughly understanding the requirements of your app project. This includes reviewing your user stories, acceptance criteria and any other documentation.
After understanding your requirements, identify key functionalities that need to be tested and prioritise them based on their importance. Doing this will help you focus your testing efforts on critical areas that impact the overall user experience.
2 - Create test scenarios
Using the components above, develop detailed test scenarios for each functionality you’ve identified. These test scenarios should represent real-world usage that your users are likely to encounter while using your app.
You also need to cover all possible scenarios and use cases. For instance, cover factors like different screen sizes, screen sizes and operation systems.
3 - Include edge cases
Other than including typical scenarios, you should also include edge cases in your test scenarios to look for potential problems. Edge cases are conditions that lie at the extreme ends of the expected input. They help you look for unexpected errors in your app.
This could include scenarios such as people entering random inputs or encountering network connectivity issues.
4 - Execute test
Finally, execute the test scenarios rigorously by following the test steps outlined in each test case. While test execution, document any issue or bug you might encounter and inform developers to get it resolved.
Examples of a mobile app test case
To help illustrate everything we've spoken about so far, here are 2 detailed app test case examples...
Example 1
In this example, you’ve decided that you want your users to track their order status online. You break that feature down into user stories and acceptance criteria:
User story: “As a customer, I want to be able to track my order status online, so that I can stay informed about the progress of my delivery”
Then, you use the “Given, When, Then” structure to write acceptance criteria:
Acceptance criteria 1: “Given a customer has placed an order, When they log in to their account, Then they should be able to navigate to the ‘Order Tracking’ section.”
Acceptance criteria 2: “Given a customer is viewing their order details, When they select a specific order, Then they should see the current status of that order, such as ‘Processing', ‘Shipped’ or ‘Delivered’.”
Now for this user story and acceptance criteria, you’ll create test cases like:
Test Case 1: Accessing the order tracking section
Test case ID | TC001 |
Test case description | Verify that a customer can navigate to the 'Order Tracking' section after logging into their account |
Preconditions | The customer is logged into their account |
Test steps |
|
Expected result | The customer should be successfully directed to the 'Order Tracking' section |
Test Case 2: Viewing order details
Test case ID | TC002 |
Test case description | Verify that a customer can view the details of their placed orders |
Preconditions | The customer is logged into their account and is on the 'Order Tracking' section |
Test steps |
|
Expected result | The customer should be able to view the details of the selected order, including the order status |
Test Case 3: Checking order status
Test case ID | TC003 |
Test case description | Verify that the customer can see the current status of their selected order |
Preconditions | The customer is viewing the details of a specific order |
Test steps |
|
Expected result | Customer should see the current status of their selected order |
Example 2
In this example, let’s create test cases for commenting functionality on a blog. Here, only signed-in users are able to add comments.
The user story and acceptance criteria would be the following:
User story: “As a registered user of the blog platform, I want to be able to add comments to blog posts so that I can engage with the content and share my thoughts with other users.”
Acceptance criteria 1: “Given I’m in the role of a signed-in user, When I open the page with a specific blog post, Then the system shows the “Comments” section below the blog post with the list of comments added by other users And the system shows the “Add a Comment” field in the top of the “Comments” section.”
Acceptance criteria 2: “Given I’m in the role of a signed-in user, When I fill in the “Add a Comment” field with my comment And I click the “Submit” button, Then the system saves my comment And the system shows my comment at the top of the “Comments” section And the system shows my username and profile picture on the left side of my comment And the system shows “Remove” and “Edit” icons opposite my comment.”
Test case 1: Accessing the comment section
Test case ID | TC001 |
Test case description | Verify that only signed-in users can access the comment section |
Preconditions | The user is logged into their account |
Test steps |
|
Expected result | The comment section should not be visible for non-logged-in users |
Test case 2: Adding a comment
Test case ID | TC002 |
Test case description | Verify that signed-in users can add comments to blog posts |
Preconditions | The user is logged into their account |
Test steps |
|
Expected result | The comment should be successfully added to the post and displayed in the comment section |
Test case 3: Editing a comment
Test case ID | TC003 |
Test case description | Verify that signed-in users can edit comments |
Preconditions | The user is logged into their account |
Test steps |
|
Expected result | The comment should be successfully updated with the modified text |
Types of test cases
Now let’s dive into the types of test cases you can create for your mobile apps 👇
1 - Functional testing test cases
Functional mobile app testing verifies the basic functionality of apps and checks whether yours behaves according to your requirements. Things that functional test cases verify are:
- Correctness of functionality according to requirements
- Inputs and outputs are processed correctly
- Error handling and recovery mechanisms work as expected
- Functionalities (such as user authentication, data validation and navigation) function properly
2 - Performance testing test cases
Performance testing verifies speed, responsiveness and stability of an app under load conditions. Things that performance test cases verify are:
- Response time under normal load, peak load and stress conditions
- Scalability and resource utilisation of the application
- Reliability under prolonged use
- Stability under high battery usage
3 - Network testing test cases
Network testing ensures that your application performs as expected under various network conditions, including different network speeds and connectivity issues. Things that network test cases verify are:
- Application behaviour under different network speeds like 3G, 4G, 5G, Wi-Fi
- Handling of network interruptions and retries
- Data synchronisation and offline capabilities
4 - Security testing test cases
Security testing assesses your application's ability to protect data and resources from unauthorised access and cyber attacks. Things that security test cases verify are:
- Authentication mechanisms are secure and robust
- Data encryption and protection mechanisms
- Prevention of common security threats such as SQL injection, cross-site scripting (XSS), cross-site request forgery (CSRF)
5 - Usability testing test cases
Usability testing evaluates the user-friendliness and ease of use of your application from your end-users’ perspective. Things that usability test cases verify are:
- Intuitive user interface design and navigation
- Consistency in design elements and layout
- Accessibility features for users with disabilities
- Clarity of error messages and instructions
6 - Compatibility testing test cases
Compatibility testing ensures that your application functions correctly across different devices, browsers, and mobile operating systems. Things that compatibility test cases verify are:
- Compatibility with various mobile devices, screen sizes and resolutions
- Compatibility with different web browsers and versions
- Compatibility with different operating systems and versions
7 - Regression testing test cases
Regression testing verifies that recent changes or updates to your application have not adversely affected your existing functionality. Things that regression test cases verify are:
- Previously working features still function correctly
- No unintended side effects or regressions due to code changes
- Integration with other components and systems remains intact
- Changes haven’t negatively impacted performance and stability
How does Builder.ai create test cases?
It’s clear that writing test cases is a time-consuming process, especially when you have to write dozens for every user story.
To solve this, we at Builder.ai take help from our AI Natasha — the world’s first AI product manager. After you’ve created the user story and acceptance criteria, Natasha automatically generates test cases for you, speeding up the whole development process.
Conclusion
Test cases were developed because it's impractical for humans to inspect every aspect of an app in an unstructured way. They provide a systematic approach to ensuring that all functionalities and scenarios are covered and help uncover issues that you might otherwise overlook.
By writing test cases for your mobile application, you can ensure comprehensive mobile app testing, leading to higher-quality software with fewer defects.
But if that’s too much for you, you can create an app with Builder.ai. We always ensure that clear test cases for mobile applications are attached to each and every feature we develop, ensuring that all key stakeholders are aligned.
If that sounds good, hit the banner below and kick off your app project with us today 👇
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

Sanaul is a Delivery Ninja at Builder.ai. He has over 8 years of experience across all stages of the software development life cycle. He excels at developing comprehensive multi-departmental project plans and implementing them to enhance overall customer experience and boost operational efficiency.














 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


