In the not-so-distant past, all software development was a time-consuming task. It required extensive coding knowledge and effort, with developers spending countless hours writing, testing and debugging code.
This traditional approach wasn't only resource-intensive but also limited the speed at which businesses could innovate and adapt to changing market demands.
However, the landscape of software development has undergone a remarkable transformation with the advent of low-code, no-code and composable software solutions. These platforms have revolutionised the way applications are built, making the process more scalable and accessible to those with less or no coding skills.
So, in this blog we shall briefly explore about low-code, no-code and composable softwares, their key features, differences and how you can choose the right software development platform for yourself.
And stick around to the end, as we’ll provide you with a new and improved solution that'll help you build your dream software with ease.
What is a low-code software development platform?
A low-code software development platform is a tool that enables rapid application development with minimal hand-coding, using visual interfaces and pre-built components. It allows both professional developers and citizen developers to build and deploy applications more efficiently.
How does a low-code software development platform work?
Low-code development works through the following steps:
- Visual Design - users drag and drop pre-built components (like forms and buttons) to design the user interface and workflows
- Configuration - platforms offer a library of pre-built components like forms, buttons, data grids and more. These components can be easily configured and customised as needed
- Integration - they often provide built-in connectors to integrate with other systems, databases and Application Programming Interface (API). This allows for seamless data exchange and functionality expansion
- Automatic code generation - the platform generates the necessary code in the background based on the visual design and configurations
- Testing - users test the application directly within the platform to ensure it works as expected
- Deployment - with a few clicks, users deploy the application to a production environment, often in the cloud
- Iteration - now, users can easily update and maintain the application by making changes in the visual interface
Features of low-code software platform
- Visual interface - drag-and-drop tools for designing user interfaces and workflows
- Minimal coding - requires less coding, but doesn’t eliminate it
- Pre-built parts - libraries of reusable components and templates
- Integration capabilities - easy integration with other systems and APIs
- Customisation - allows for some level of custom coding to extend functionality
Use-cases of low-code software platforms
- Rapid prototyping and MVPs (Minimum Viable Products)
- Internal business applications
- Simple web and mobile apps
Low-Code platforms
Pros
- Balance – offers a good balance between speed and flexibility
- Customisation - allows for some custom coding to extend functionality
- Integration - robust integration capabilities with other systems and APIs
- Scalability - more scalable than no-code platforms
Cons
- Flexibility - less customisation and scalability compared to composable software development platforms plus a design and front - end understanding is required
- Cost - expensive than no-code platforms due to high subscription fees and hiring of external low-code developers
- Training - may need some training for non-technical users as low-code platforms are complex to understand
- Learning curve - high and advanced learning required for non-technical users with minimal to no programming skills. To facilitate this process, many businesses opt to hire low-code developers or agencies, which adds an additional cost to the overall development budget.
What is a no-code software development platform?
A no-code software development platform lets users create and deploy software without writing any code. It uses visual interfaces and pre-built components, making it accessible to non-technical users and citizen developers who have no programming skills. This allows for rapid development and deployment of applications with minimal technical expertise.
How does a no-code software development platform work?
- Select components - users choose from a library of pre-built components like forms, buttons and data tables
- Drag and drop - design the application interface by dragging and dropping these components onto a visual canvas
- Configure settings - further, users set up the properties and behaviours of each component using simple, non-technical interfaces
- Connect data - link components to data sources, such as databases or APIs, using built-in connectors
- Define logic - users set up the application's behaviour by using visual tools like flowcharts or conditional statements. This step involves specifying what happens when a user interacts with the app, such as submitting a form or clicking a button
- Test - users preview and test the application directly within the platform to ensure it works as expected
- Deploy - with a few clicks, users can now publish the application to a live environment, making it accessible to end-users
- Iterate - it can easily be updated and maintained by making changes in the visual interface
Features of no-code software platform
- Visual interface - drag-and-drop tools for designing user interfaces and workflows
- Pre-built components - extensive libraries of reusable components and templates
- Integration capabilities - easy integration with other systems and APIs
- No coding required - completely eliminates the need for manual coding
Use-cases of no-code software platform
- Simple business applications
- Automation of repetitive tasks
- Basic web and mobile apps
No-code platforms pros and cons
Pros
- Speed - rapid development and deployment of applications
- Accessibility - no technical expertise required, making it accessible to non-developers
- Cost-effective - lower upfront costs compared to custom development
- Ease of use - user-friendly interfaces and drag-and-drop functionality
Cons
- Limited flexibility - less customisation and scalability compared to other approaches, plus a design and front - end understanding is required
- Dependency - reliance on the platform's features and updates
- Complexity limitations - not suitable for highly complex or unique projects
- Learning curve - moderate learning curve for non-technical users as learning the functionalities of a no-code solution can go from a few weeks to 3–6 months, depending on user and software requirements.
What is a composable software development platform?
A composable software platform enables users to build applications and software from independent, interchangeable modular components and features. Just like a Lego set, these components can be easily assembled, rearranged and scaled, offering higher flexibility and improved adaptability to changing business needs.
Think of composable software development as a step beyond low-code and no-code. While low-code and no-code solutions focus on simplifying development with pre-built templates and minimal coding, composable platforms allow each component to operate independently, enabling limitless customisation, control and adaptability.
At Builder.ai, you collaborate with our AI companion Natasha and extremely talented software development professionals to configure and customise modules tailored to your specific needs. This means you can focus on your core business without getting bogged down by technical intricacies. Also, our expert-driven approach ensures that the final product not only meets but exceeds your expectations, delivering effective and reliable solutions every time.
How does a composable software development platform work?
- Modular components - the platform offers a library of pre-built, modular components, each having specific functionality (eg, user authentication, data visualisation or payment processing)
- Component selection - users select the components they need
- Component configuration - users can configure each component's settings and behaviours using simple interfaces or minimal code
- Component assembly - users connect and assemble components using visual interfaces, APIs or configuration files. A composable software platform often provides tools to manage data flow and interactions between components
- Customisation - if needed, users can customise modular components for deep tailoring, while still benefiting from a flexible, reusable architecture. In contrast, low-code/no-code platforms provide drag-and-drop interfaces, which limits customisation
- Integration - the platform facilitates integration with external systems, databases or APIs, allowing data exchange between the application and other services
- Iteration and scaling - users can easily update, replace or add components as needs evolve, enabling rapid iteration and scaling
Features of composable software platforms
- Modularity - usage of independent, interchangeable components
- Bespoke solutions - software is written to meet specific business needs
- Flexibility - high degree of customisation and scalability
- Complexity - can handle complex business logic and integrations
- Development process - involves planning, design, coding, testing and deployment phases
Use-cases of composable software platform
- Enterprise-level applications
- Complex business systems
- Highly specialised software solutions
Composable software development
Pros
- Flexibility - highly customisable and scalable
- Control - full control over the development process and final product
- Integration - can integrate with any system or API as needed
- Ownership - complete ownership of the code and intellectual property
- Learning curve - no additional tech knowledge or learning required as it allows users to gradually learn and leverage reusable components to build complex software efficiently over time. Additionally, with Builder.ai, an assigned Productologist and Natasha guide the customer through the entire journey, ready to explain anything related to their software development.
- Cost - Low in cost in comparison to other approaches as it uses reusable components, low maintenance and fast development.
- Time - The modular nature of composable software allows for faster development cycles. Teams can quickly assemble applications by combining pre-built components, leading to quicker time-to-market.
Cons
- Upfront planning - while composable software requires an intricate upfront planning to ensure all components work together seamlessly. However, this complexity and initial effort pays off with easier maintenance and scalability down the line.
- Initial investment - users may initially see higher upfront costs compared to low or no-cost subscriptions. However, Builder.ai offers guaranteed pricing that ultimately proves more cost-effective than ongoing subscription fees and hiring expenses associated with low/no-code solutions. Additionally, Builder.ai provides the flexibility to pay in instalments, allowing the cost to be spread out over the project's duration.
Create robust custom software today
100s of businesses trust us to help them scale.
Book a demoBy proceeding you agree to Builder.ai’s privacy policy
and terms and conditions

Difference between low-code, no-code and composable software development
Here's a comparison of low-code, no-code and composable software development platforms. 👇
Aspects | Low-code | No-code | Composable |
Definition | Minimal coding, visual interfaces | No coding required; purely visual tools | Assembling reusable components |
Technical knowledge required | Yes | No | No |
Automatic code generation | Generates back-end and front-end code based on visual designs | Completely abstracts the coding process | Generates code based on assembled components |
Scalability | Moderate | Limited | High, easily update or add components |
Flexibility | Moderate | Limited | High, focus on flexibility |
Ease of use | Moderate | High | High |
Learning Curve | Requires advanced tech knowledge | Requires moderate tech knowledge | Very low to no-tech knowledge required, depends on the complexity of software |
Cost | High to moderate pricing because of advanced tech knowledge and coding requirement | Moderate as minimal to no coding required | Lowest because of initial investment in architecture and design, but long-term savings through reusability |
How to choose the right software development platform?
Choosing the right software development platform can be a critical decision that impacts your project's success. Here are some key factors to consider when making your choice: 👇
1. Assess your project requirements
Determine the complexity of your project. Simple projects might be suitable for no-code or low-code platforms, while composable software platforms can develop all stretching from MVPs to even very complex applications based on the features and functionalities you need.
2. Budget Constraints
You should evaluate the cost implications. No-code platforms, followed by low-code are expensive as compared to composable software development platforms.
Composable software is most cost-effective because it leverages reusable, modular components that accelerate development and reduce maintenance efforts. This approach minimises the need for custom coding, leading to faster time-to-market and lower overall development costs.
You should also consider ongoing costs such as subscription fees, maintenance and updates.
3. User experience
No-code platforms are often the simplest to use, focusing on basic usability, while low-code provides more flexibility for semi-custom experiences.
Composable software allows for full customisation, providing a high degree of control to create unique, engaging user experiences. At Builder, your AI product manager, Natasha, takes care of all your requirements and complexities you might encounter.
You should also think about ongoing UX needs, like scaling and continuous improvements, to ensure the platform meets long-term experience goals.
4. Security and compliance data security
Consider the security and compliance requirements of your project. Basic needs may be addressed by no-code or low-code platforms, while more stringent requirements may call for composable development.
List the security features and compliance standards needed, as this will help identify which platform can best support your data protection and regulatory needs.
What are the future trends in software development platforms?
Several key trends shape the future of software development platforms, with composable software emerging as a force of change.
Composable software allows developers to build applications by assembling pre-built, modular components. This trend emphasises flexibility and adaptability, enabling businesses to adapt to changing market demands by recombining software components as needed.
As low-code and no-code platforms continue to evolve, they'll increasingly incorporate composable principles, making it easier for both technical and non-technical users to create sophisticated applications without extensive coding.
Additionally, the rise of Artificial Intelligence (AI) and Machine Learning will further enhance these platforms. So, this shift towards composable software won't only accelerate development cycles but also foster a more collaborative and inclusive development environment of innovation.
How Builder.ai helps you build your software?
Building software for your business is a complex job that requires meticulous planning, expert development and continuous maintenance.
It also involves understanding intricate business processes, integrating various technologies and ensuring seamless user experiences.
All of these requirements would need a team of software engineers and a lot of time, which might not be cost-effective for your venture.
But, worry not!
As promised, we have brought you a composable software development platform - Builder.ai. Our platform shall cater to your unique and tailored business needs without writing a single line of code.
How does this happen?
Around 80% of all software is made up of around 650+ features. We package each basic feature as a reusable Lego-like block. Explain your idea to our AI product manager, Natasha, and she uses these blocks to rapidly create an outline of your software.
The work is completed faster and cheaper because Natasha handles all the repetitive coding. Then it’s off to our software design team and software developers. They personalise it and create any bespoke elements you need.
To build your software, simply head over to Builder Studio. The Builder Studio platform has been built with user convenience in mind and intuitively guides you through the software creation process.
Here’s how you can build your custom software in no time 👇
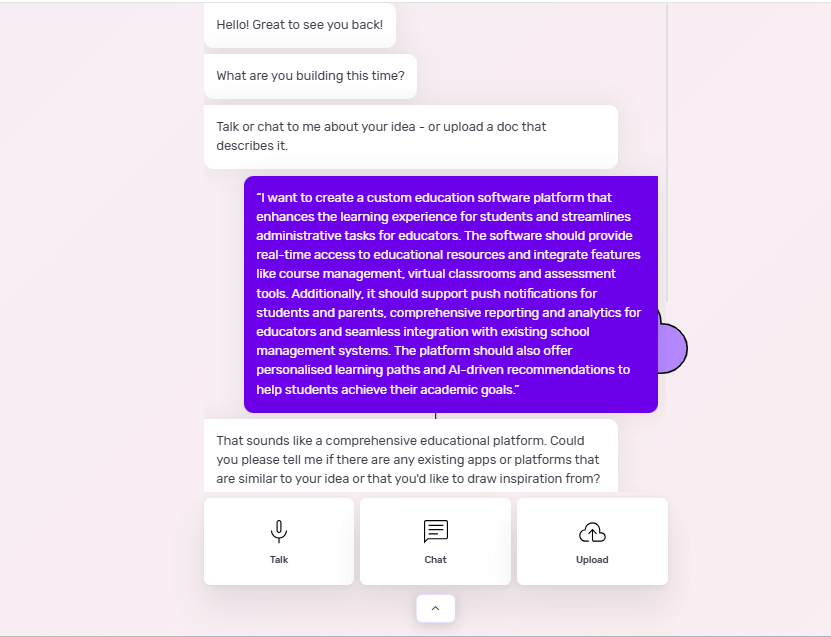
1 - Discuss your ideas with Natasha

On Builder Studio 4.0, you’re welcomed by Natasha. You can express your software ideas to Natasha via voice, text or uploading a PDF or .docx file.
Before you chat with her, have a checklist of software features and be as descriptive as possible about your software idea. The more detailed information you give Natasha, the better her suggestions will be.
For example, if you’re building custom education software, your prompt could look like this:
“I want to create a custom education software platform that enhances the learning experience for students and streamlines administrative tasks for educators. The software should provide real-time access to educational resources and integrate features like course management, virtual classrooms and assessment tools.
“Additionally, it should support push notifications for students and parents, comprehensive reporting and analytics for educators and seamless integration with existing school management systems. The platform should also offer personalised learning paths and AI-driven recommendations to help students achieve their academic goals.”
Based on your prompt, Natasha will ask you some supporting questions and you simply need to answer them based on your requirements.
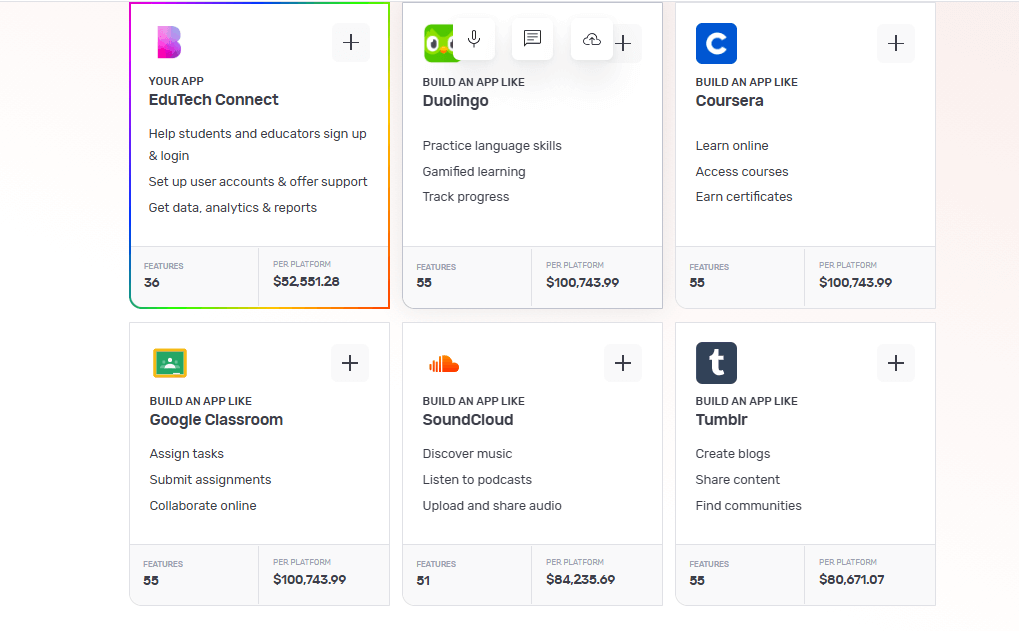
2 - Choose a base

Once Natasha has your requirements, she’ll create a custom framework for your software. She'll also suggest some pre-built bases she thinks are best suited for your software.
Continuing from the above education software example, once you tell her to create an education application she’ll suggest a custom base and share any matching core bases as well.
You can choose up to 3 you feel are related to your software idea by simply clicking the ‘+’ icon. These selections make it easier for us to understand the features your software needs. When you’re ready, click 'Next'.
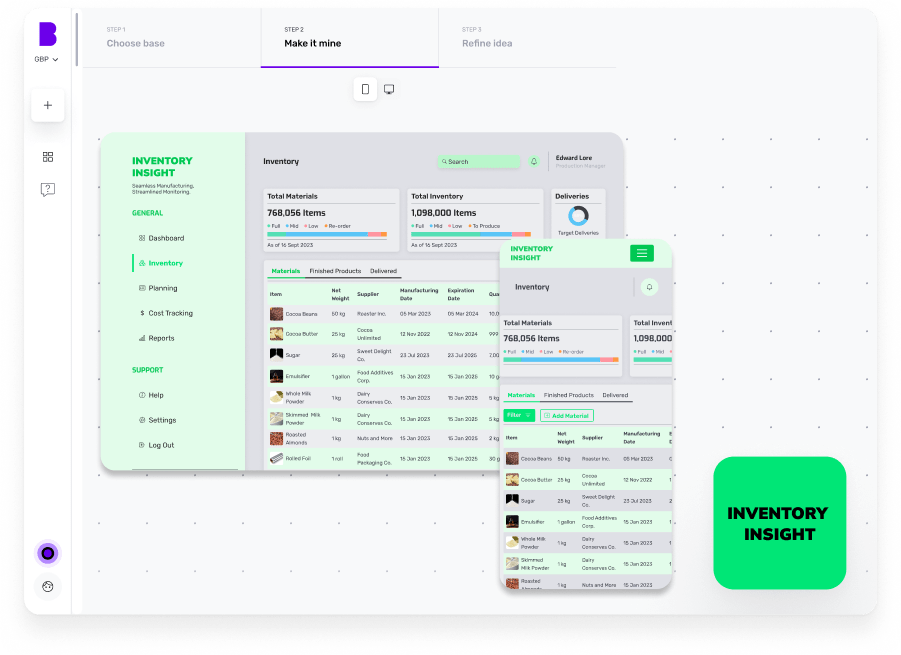
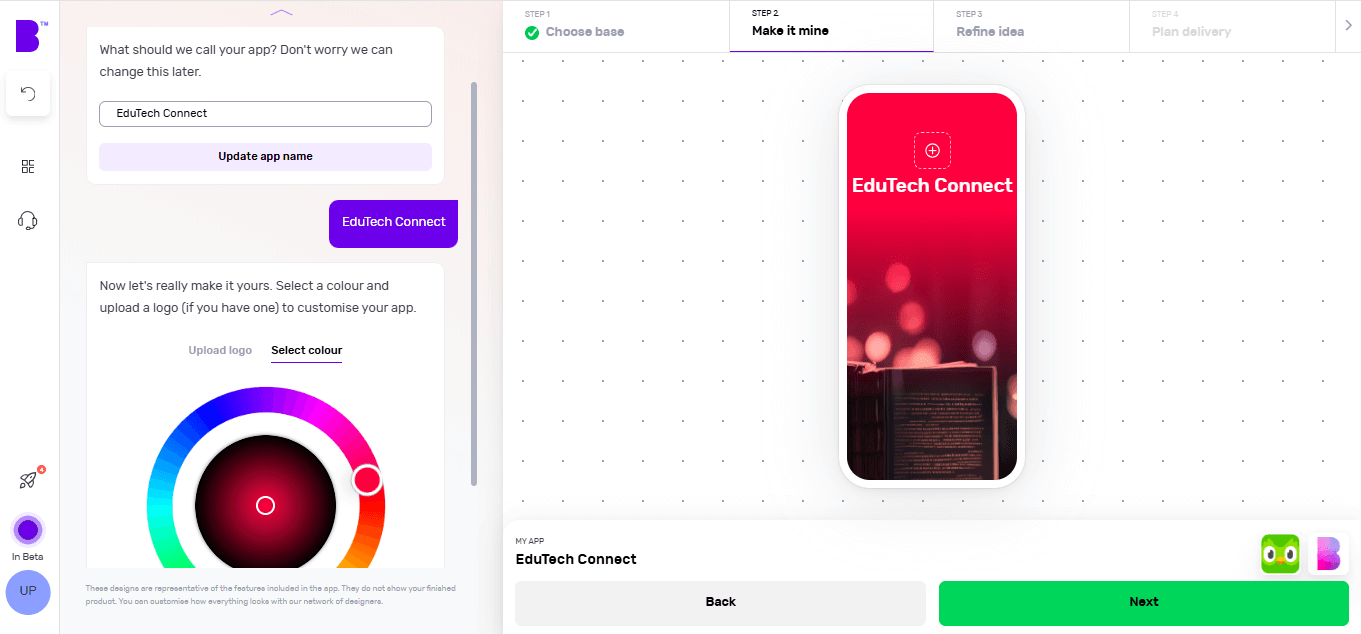
3 - Make it mine

The 'Make it mine' step aligns your software with the identity of your brand. In this step, you provide your software’s name, choose the colour scheme using the colour wheel and upload the logo of your brand.
Once you’ve personalised your software’s name, colour and logo, you can click ‘Next’.
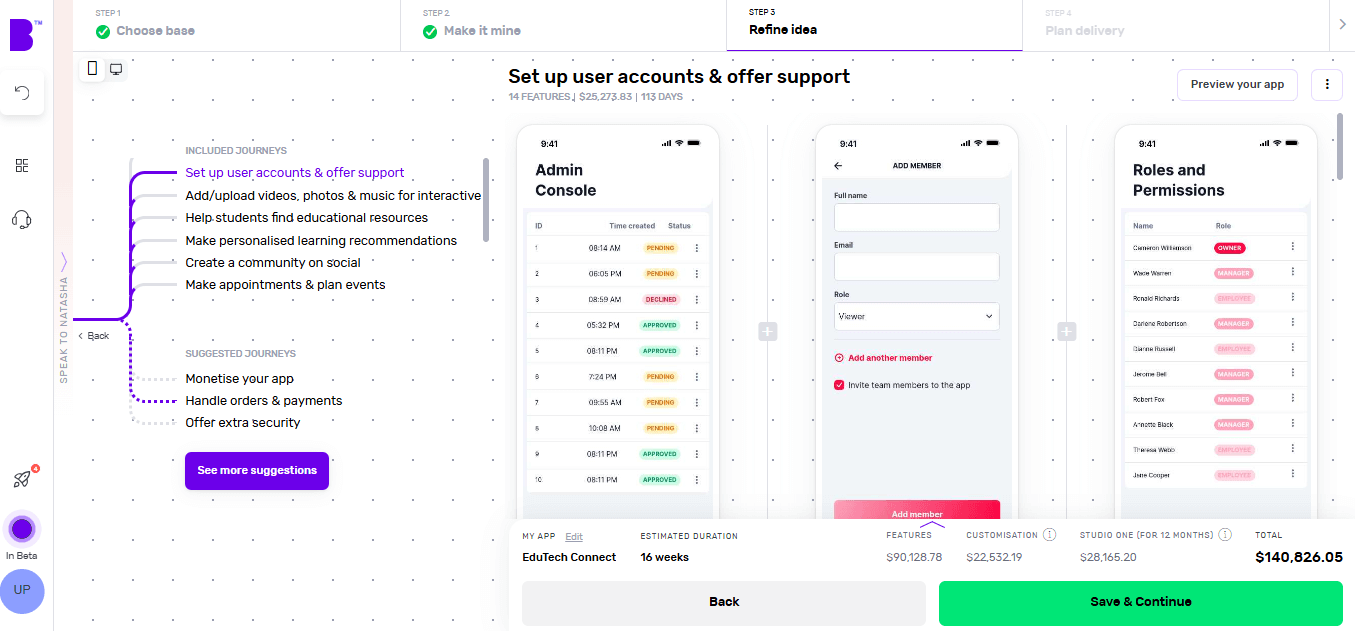
4 - Refine your software idea

Now comes the fun bit.
In the 'Refine idea' stage, you can review and customise your software journeys and features and also create an instant prototype of your software.
Journeys
In only a matter of seconds, Natasha creates software user journeys with corresponding features.
Go through these journeys carefully and see if your software needs additional journeys.
To add journeys, click on 'See more suggestions'. Doing so will open the list of pre-built journeys. You can browse the list and select the journeys you’re missing. You can also add custom journeys by clicking on 'Add custom journey'.
Features
By clicking on individual journeys, you can see the feature list each journey contains. The features list to check if a journey contains non-essential features or if you want to add extra features.
To remove a non-essential feature, you can hover over the feature and click ‘Remove’. This way you can manage project costs. If you’re not sure what features to remove, you can click on an individual feature and check the label at the top. We highly recommend keeping the ‘Essential Features’.
In case you want to add more features, you can simply click the ‘+’ button. Here you can go through different categories or use the search bar to look for missing functionality. In case you don’t find the feature you’re looking for, you can also add a custom feature by clicking on 'Add custom feature'.
Instant prototype and user flow
Once you’re happy with the journeys and features of your software, you can create a prototype by clicking on 'Preview your app' in the top-right corner.
Natasha will now create a working prototype of your software. You can click on the screen at different areas to progress through the journey.
You can also see the user flow by clicking on the 'Flow mode' at the top of the screen to see how users will interact and navigate within your software.
If you need extra help, Natasha is on hand to help and you can interact with her at any time by clicking on 'Speak to Natasha'.
She’ll provide you with suggestions and help you find features or journeys from the library. Or you can click on 'Book a demo' to talk to our product managers who’ll guide you through your software development journey.
Click on 'Save & Continue' to go to the next step and also to save your progress or it might get lost.
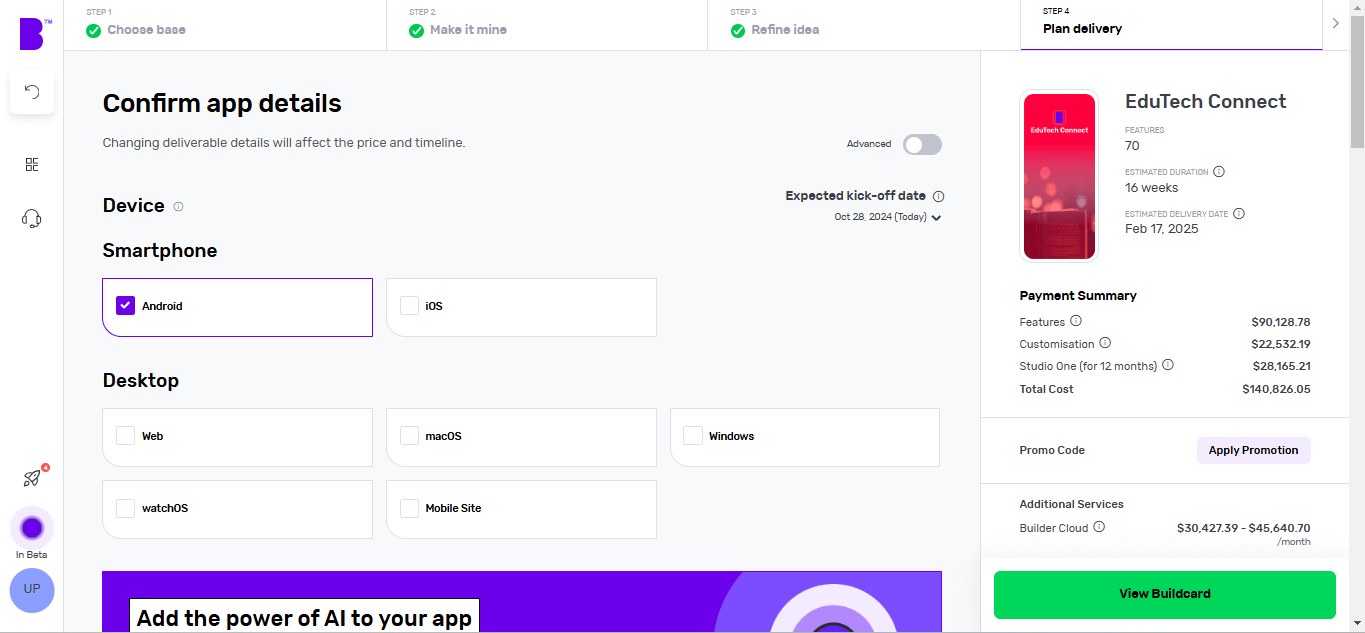
5 - Plan delivery

It’s time to choose the platforms you want your software to be available on. Want a desktop app? Click Windows or macOS. Fancy a mobile app? Hit Android or iOS. Not sure about the platform? Choose multiple platforms and see how they change the price and timelines.
Next, you can choose to add Natasha to your platform to supercharge the customer experience of your software. Natasha uses Large Language Models (LLMs) to engage your customers in fluid, human-like conversations.
In the development speed section, you can change the speed of each development phase according to your needs. The faster the development speed, the higher the costs and vice versa.
Next up is Design. If you have your software designs ready, you can save on your costs by clicking 'You have design' and we’ll reduce your costs accordingly. You can share your design files (preferably in Figma) and our designers will upload them, so you can kick them off straight away.
If not, you can choose the 'We do your designs' option. Here, you simply need to add your brand assets and we'll do everything from storyboarding to fully designed screens.
Now it’s time to plan the phases of your project. Here you get 3 options:
- Clickable prototype: you’ll get a visual representation of your software to test with users
- Basic build: you’ll get an MVP (Minimum viable product) – a hard-coded but simplified version of your idea thatallows you to collect feedback and iterate before you do a full build
- Full Build: you’ll get market-ready software, including a kick-off with our product team and review sessions
After that, you need to select your support plans. With 'Full Build' you get one year of Studio One support included free of charge.
Once you’ve planned your delivery, click on 'View Buildcard'.
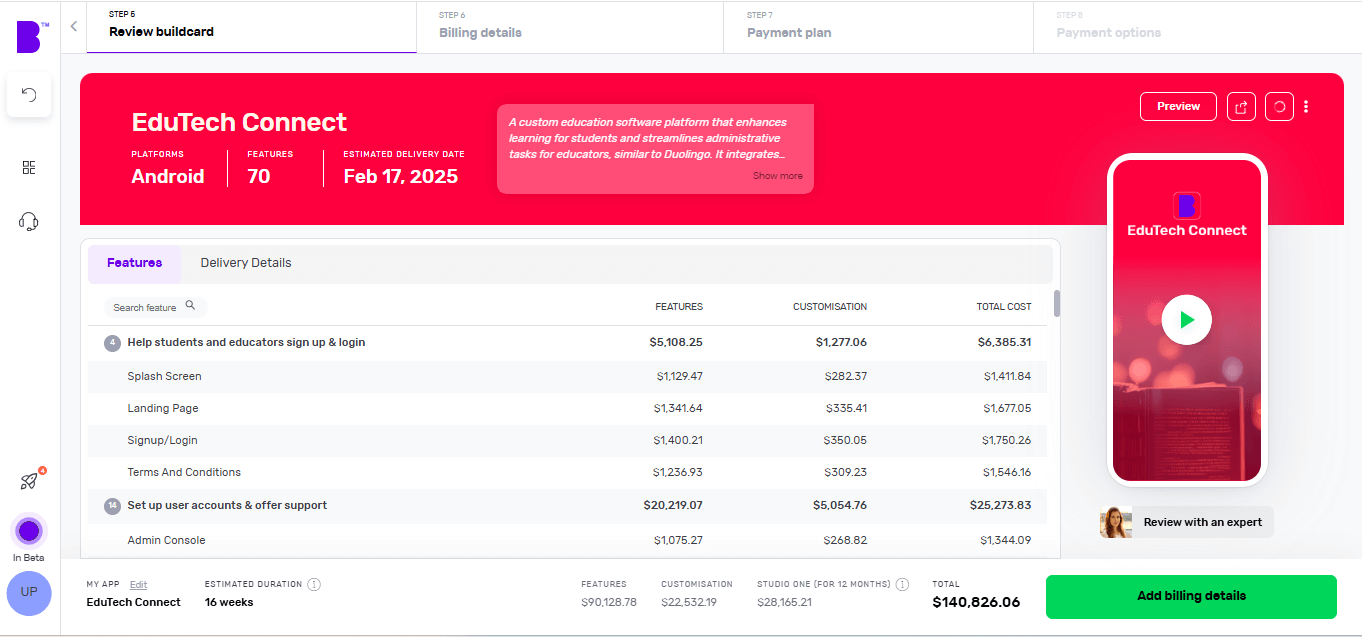
6 - Review Buildcard

Buildcard provides you with a bird's eye view of all the selections you made in the previous steps. Here, you can review all the features, cost per feature and delivery details.
You can also download the PDF of Buildcard or invite others to show your team members what you’re building.
If you want to make any changes, simply click on 'Edit Buildcard' under the 3 dots in the top-right corner.
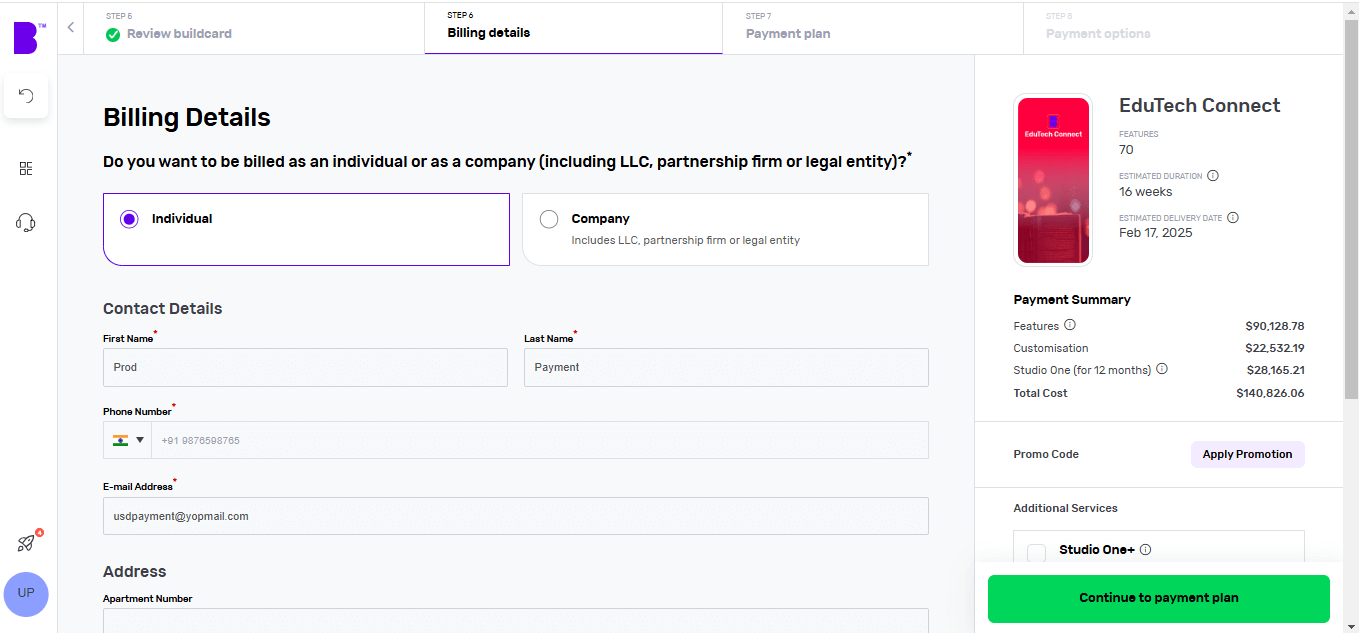
If you’re happy with everything, click on 'Add billing details' to go to the next section. Alternatively, if you want to review it with experts, click on 'Review with an expert'.
7 - Select your payment plan

We offer weekly or monthly payment instalments and list payment dates and amounts for each option. You can also choose to pay upfront to reduce the cost of your build.
Simply select your preferred billing cycle, then click 'Continue' to proceed.
You’ll be asked to input your payment details and agree to the terms and conditions. Once that’s done, click 'Continue to Payment'.
Once your payment is done, you can set up a meeting with our product managers to begin your software development.
8 - Monitor your software build in real-time
With Builder Home, your real-time project dashboard, you can monitor development progress and make sure your software is exactly the way you want it.
This includes access to a suite of collaboration tools to help improve your software design. You can chat with your team of experts in Builder Meet, brainstorm in Builder Whiteboard and visualise your ideas with free tailor-made prototypes from Builder Now.
Conclusion
While no-code, low-code software development platforms have their own advantages, if you want to do something truly innovative, you need to build it with a composable software development platform.
Builder.ai is a composable software platform that helps you build your software efficiently. We:
✅ - Assign you a dedicated project manager, who keeps all stakeholders on your software project aligned and on track — and you never need to speak to a software developer or write a single line of code
✅ - Speed up development time by giving you access to a comprehensive library of reusable features, fitted together by AI
✅ - Give you upfront costs and competitive timelines so your project stays under control
If that’s something you’d like to explore, please get in touch 👇
Create robust custom software today
100s of businesses trust us to help them scale.
Book a demoBy proceeding you agree to Builder.ai’s privacy policy
and terms and conditions

Harsh Priya is a writer at Builder.ai. She has over 3 years of experience in content marketing, spanning across fields like AI, Machine Learning, software, tech, health and lifestyle. With a background in English literature and a fervent passion for research and analysis, Harsh transforms complex concepts into compelling and insightful narratives that educate and drive significant reader engagement.










 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


