Starbucks isn't your average coffee shop to grab your daily caffeine fix. The brand is the most successful coffee brand in the world and enjoys a cult status among its users.
However, Starbucks also has its fair share of challenges, making customers look for alternatives.
For instance, the taste of Starbuck’s coffee isn’t popular amongst coffee aficionados. Plus, Starbucks doesn’t provide personalised coffee blends, local flavours or artisanal options to cater to coffee enthusiasts.
Some customers have serious concerns about where the coffee is sourced. They think that the brand needs to address the sustainability of its supply chain, support local farmers and advocate for environmentally-friendly methods.
These challenges create a big opportunity for challenger coffeehouse brands.
So whether you’re a coffee enthusiast or an entrepreneur, building your own coffeehouse app can be incredibly rewarding.
In this guide, we’ll look at the must-havefeatures for your coffeehouse app and then explain how you can build your own using our platform.
What is a coffeehouse app?
A coffeehouse app is a platform designed for coffee enthusiasts and casual drinkers to enhance their coffee experience. Through the app, users can browse menus, customise orders and pay in advance. They can also access features like loyalty programmes where they can earn points or rewards for each purchase.
Coffeehouse apps are here to stay
The coffee industry generates more than $88 billion in annual revenue, and this number is continually rising.
Coffeehouse apps have made it extremely convenient to have a great brew delivered straight to your doorstep. Since 2020, there's been a 46% rise in the use of coffee ordering apps.
Starbucks alone has more than 3 million app downloads. On the back of huge demand for its beverages, the brand reached a revenue of $36.5 billion in 2023.
Types of coffeehouse apps
There are many different types of coffeehouse apps you could create. Some of the popular ones are 👇
1 - Coffee ordering apps
These apps are designed to streamline the process of purchasing coffee from your favourite cafes. On the platform, users can select their drink, customise it to their preference and pay directly through the app, often with options for in-store pickup or delivery.
These apps include features like saving favourite orders, scheduling pickups for later times and accessing special promotions or discounts.
Starbucks and Dunkin' are examples of popular coffee chains that have successfully implemented such apps.
2 - Coffee recipe and brewing apps
These apps cater to coffee enthusiasts who prefer to brew their coffee at home but are looking to experiment with different brewing methods or recipes. Coffee recipe and brewing apps provide detailed guides and tutorials on various brewing techniques like french-press or espresso.
These apps include features like timers, instructional videos, guides and tools to help users perfect their brewing skills and explore new coffee flavours and styles.
3 - Coffee subscription apps
Coffee subscription apps are perfect for users who never want to run out of their favourite beans. These apps allow your users to subscribe to regular deliveries of coffee, often from various roasters and brands.
Users can customise their subscriptions based on their consumption habits, preferred coffee types and even grinding preferences. Your app can offer tasting notes, origin stories of the beans and brewing recommendations to enhance the coffee experience.
4 - Coffee community apps
Coffee community apps focus on building networks of coffee lovers. Your app will allow users to share reviews, participate in discussions and exchange tips about brewing and enjoying coffee.
Your app can organise meetups for coffee aficionados to connect and share their passion and also enable them to sell or exchange equipment.
Must-have features of a coffeehouse app
If you want to create a coffeehouse app like Starbucks, you need to start with these must-have features 👇
1 - User profiles
Using this feature, your users can create their profile by registering with an email address and password. Not only can you personalise their experience, but you can collect useful data for marketing purposes.
2 - Menu/ordering
Your customers need to be able to browse the products you’re selling. A user-friendly design helps you make more sales — just add an image and a short description of each product.
3 - Shopping cart
Customers can add (and remove) multiple items before finalising their purchase. When they’re ready, they can proceed to payment.
4 - Payment gateway
A secure payment gateway allows you to easily process a wide range of payment methods. Customers can save their card details to make repeat purchases smoother.
5 - Express delivery
Customers can select an express delivery service, which provides the estimated time for delivery or pickup.
6 - Filter items
Customers can refine their search by filtering items by price, type or any other metric. This is useful for users who are working on smaller screens that can't display as many options.
7 - Maps
This feature is fully integrated with Google Maps, allowing customers to find your stores and get directions to their nearest one.
8 - Reviews and ratings
Reviews and ratings are an absolute essential feature for any coffeehouse app. This feature lets customers add reviews and a star rating for any product your coffeehouse app sells. Positive reviews and ratings allow you to make more sales and build trust in your brand.
9 - Order tracking
Order tracking allows your customers to track their orders where they see real-time status of orders, including preparation, despatch and arrival.
10 - Push notifications
Push notifications are the main engagement drivers that help you bring your users back to your app. You can notify your audience about new flavours of the month or upcoming discounts.
11 - Coupon generator
The coupon generator feature enables your customers to view and choose from a list of available coupons, which can be used to receive a discount. This feature is a great way to boost brand loyalty.
Who should you choose to build your coffeehouse app?
There are many ways you can create a coffeehouse app. If you’re a programmer, you could create one yourself. Just remember, this might take a while. A typical food order delivery app can have hundreds of thousands of lines of code.
Alternatively, you can hire a team of mobile app developers, as they can build robust coffeehouse app with a range of custom features. However, the challenge here is to accurately calculate the total cost of app development.
They often charge on an hourly or daily basis, and once you factor in the costs of app development, design, app testing and listing, the expenses quickly spiral out of control.
No-code app builders are a simpler, more budget-friendly solution. You don’t need coding skills to use them and you can build apps quickly by dragging and dropping pre-made components.
However, no-code platforms may lack the flexibility to add complex features or unique customisations and scaling the app as your user base grows can be problematic due to performance limitations.
This is where Builder.ai comes in 👇
Why Builder.ai is different
Builder.ai offers the best of both worlds by providing a solution that bridges these gaps. It provides the customisation and scalability of professional developers along with the efficiency and cost-effectiveness of no-code builders, making it an ideal choice for developing your coffeehouse app.
Around 80% of all software is made up of around 650+ features. We package each basic feature as a reusable Lego-like block. Explain your idea to our AI companion, Natasha, and she uses these blocks to rapidly create an outline of your app.
The work is completed faster and cheaper because Natasha handles all the repetitive coding. Then it’s off to our app design team and mobile app developers. They personalise it and create any bespoke elements you need.
To build your online coffeehouse app, simply head over to Builder Studio. The Builder Studio platform has been built with user convenience in mind and intuitively guides you through the app creation process.
Let’s dive in with the step-by-step process 👇
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

1 - Discuss your ideas with Natasha

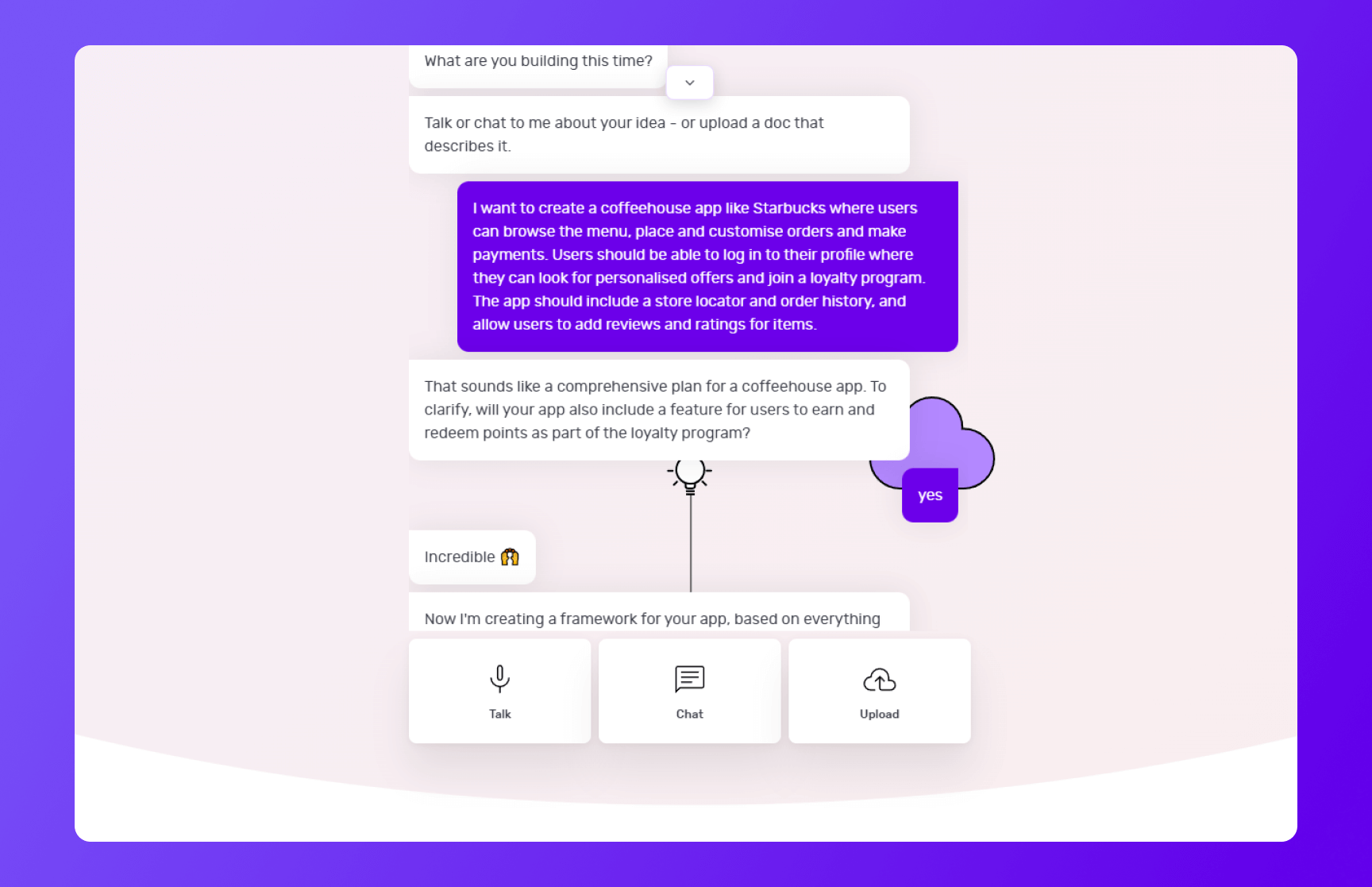
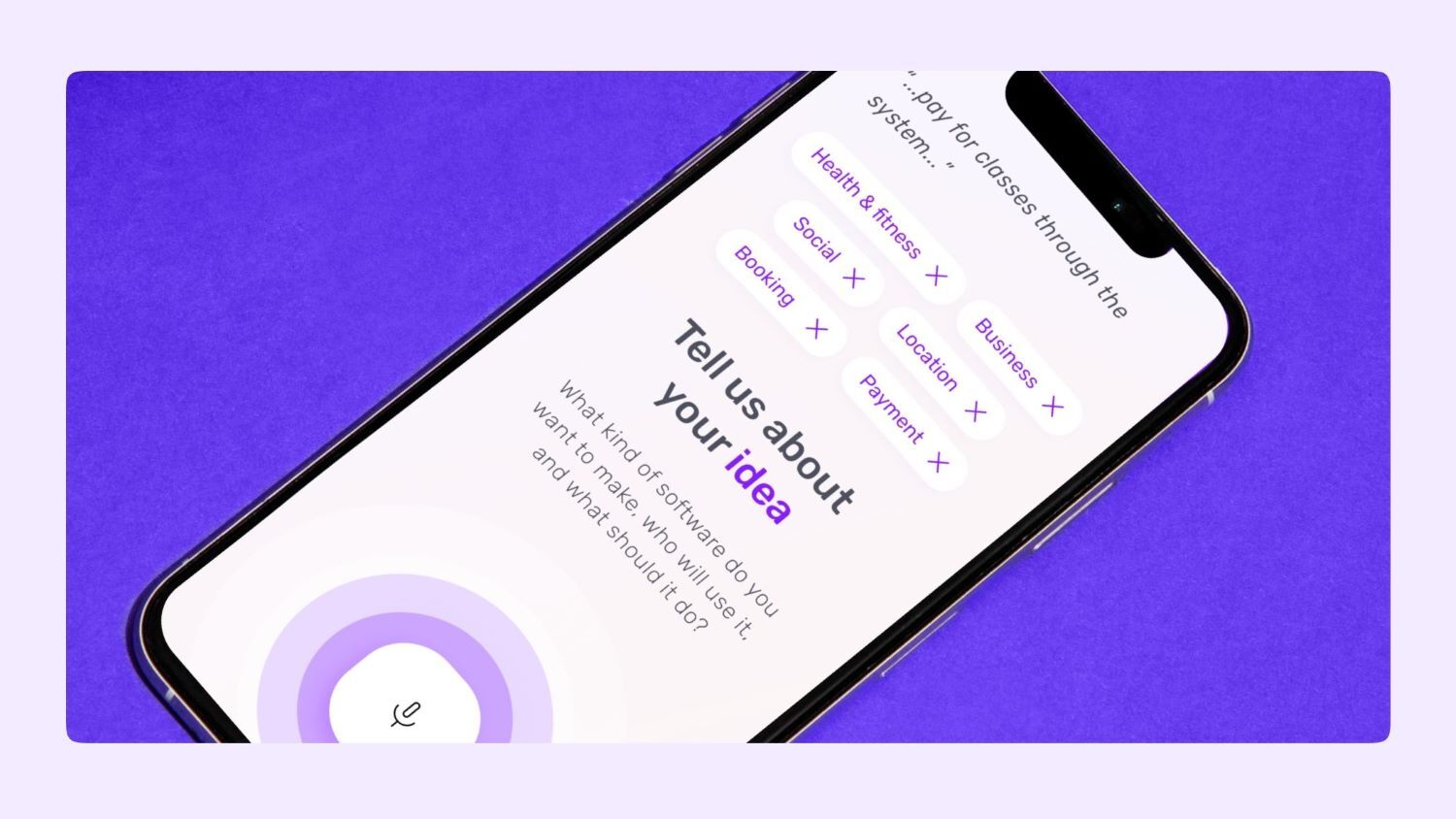
On Builder Studio, you’re greeted by Natasha. You can express your coffeehouse app idea to Natasha via voice, text or uploading a PDF or doc file.
Before you chat with her, have a checklist of app features and be as descriptive as possible about your app idea. The more detailed information you give to Natasha, the better her suggestions will be.
For instance, a prompt could look like this:
“I want to create a coffeehouse app like Starbucks where users can browse the menu, place and customise orders and make payments. Users should be able to log in to their profile where they can look for personalised offers and join a loyalty program. The app should include a store locator and order history, and allow users to add reviews and ratings for items.”
Based on your prompt, Natasha will ask you some supporting questions and you simply need to answer them based on your requirements.
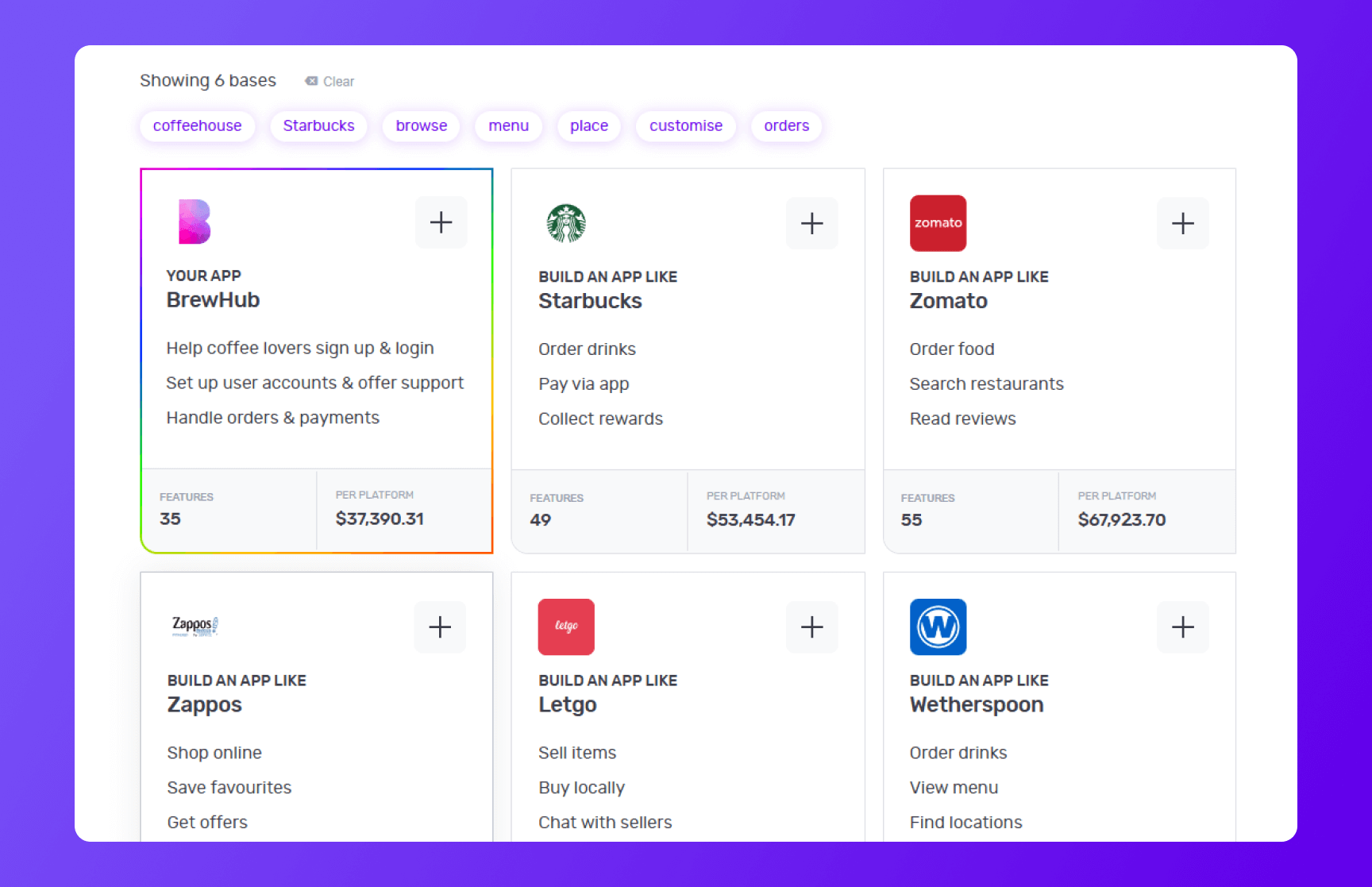
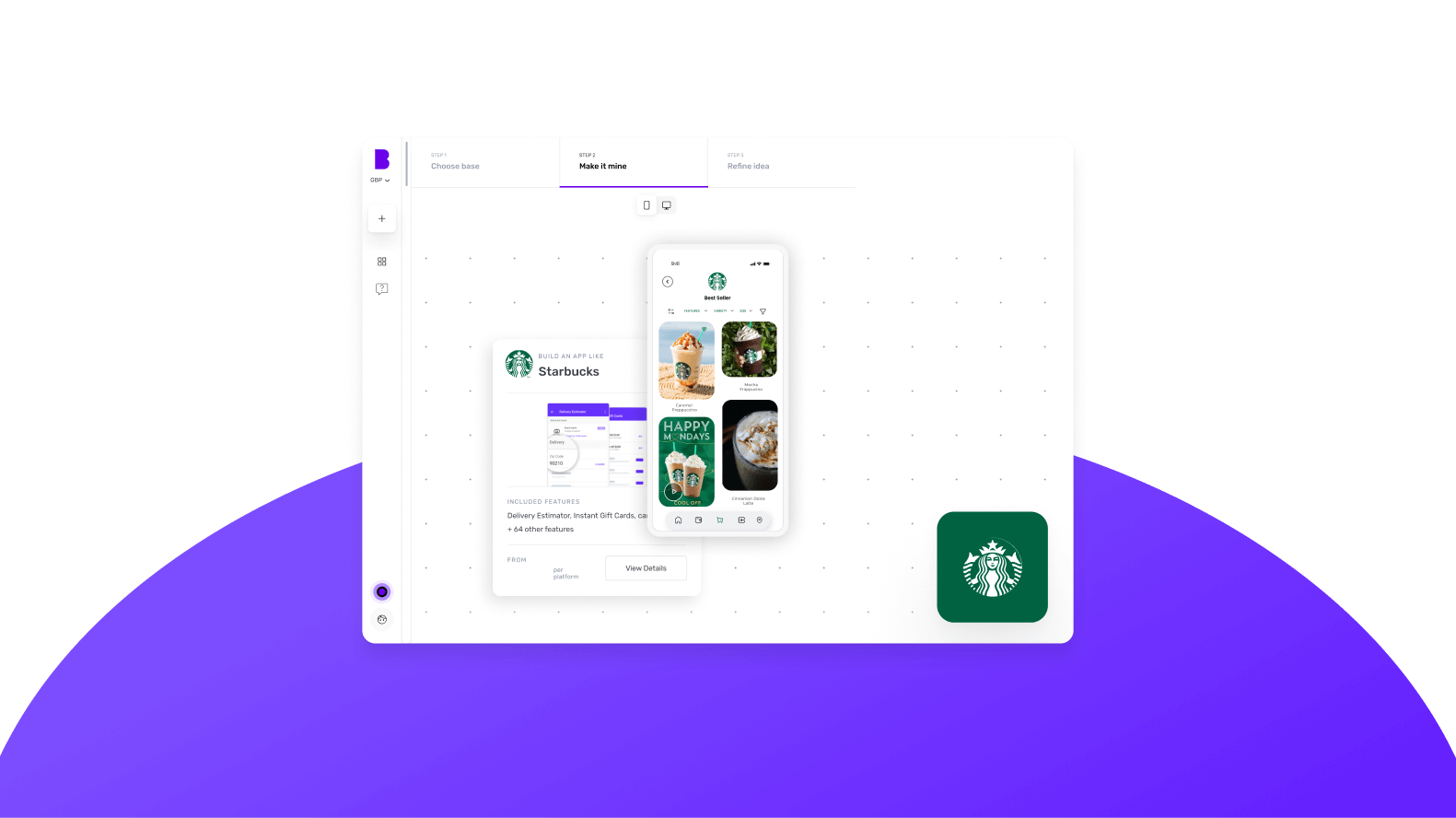
2 - Choose a base

Once you’ve provided your requirements to Natasha, she’ll create a custom framework for your app based on everything you tell her. She'll also suggest some pre-built bases she thinks are best suited for your app.
For instance, in the image above, once you tell her to create an app like Starbucks, she’ll suggest a custom base similar to Starbucks and share any matching core bases as well.
You can choose up to 3 you feel are related to your big idea by simply clicking the ‘+’ icon. These selections make it easier for us to understand the features your app needs. When you’re ready, click 'Next'.
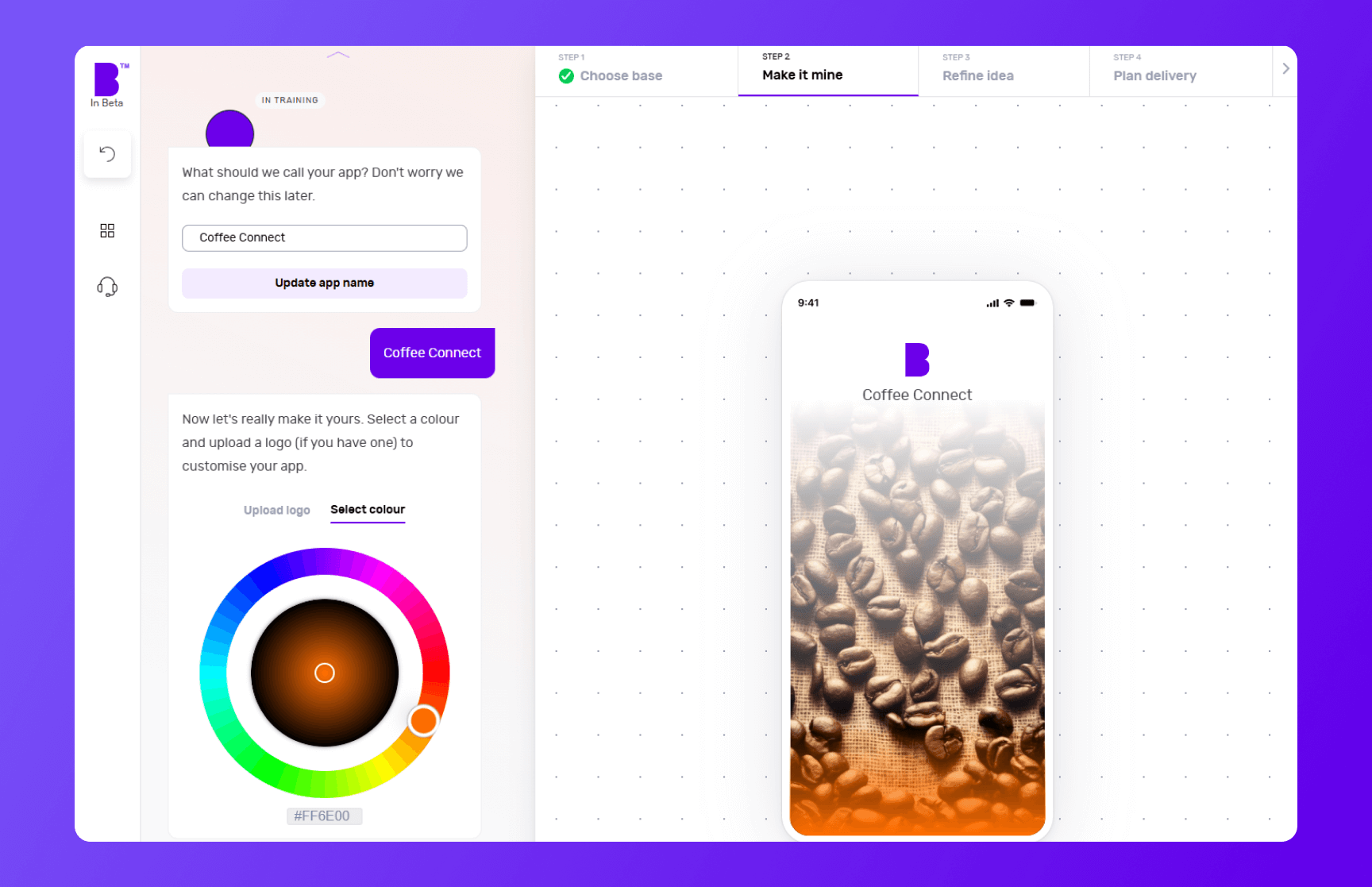
3 - Make it mine

The 'Make it mine' step aligns your app with the identity of your brand. In this step, you can give the name to your app, choose the colour scheme using the colour wheel and upload the logo of your brand.
If you already have a website, you can add the link and Builder Studio will automatically pick your brand’s colours and logo.
Once you’ve personalised your app’s name, colour and logo, you can click ‘Next’.
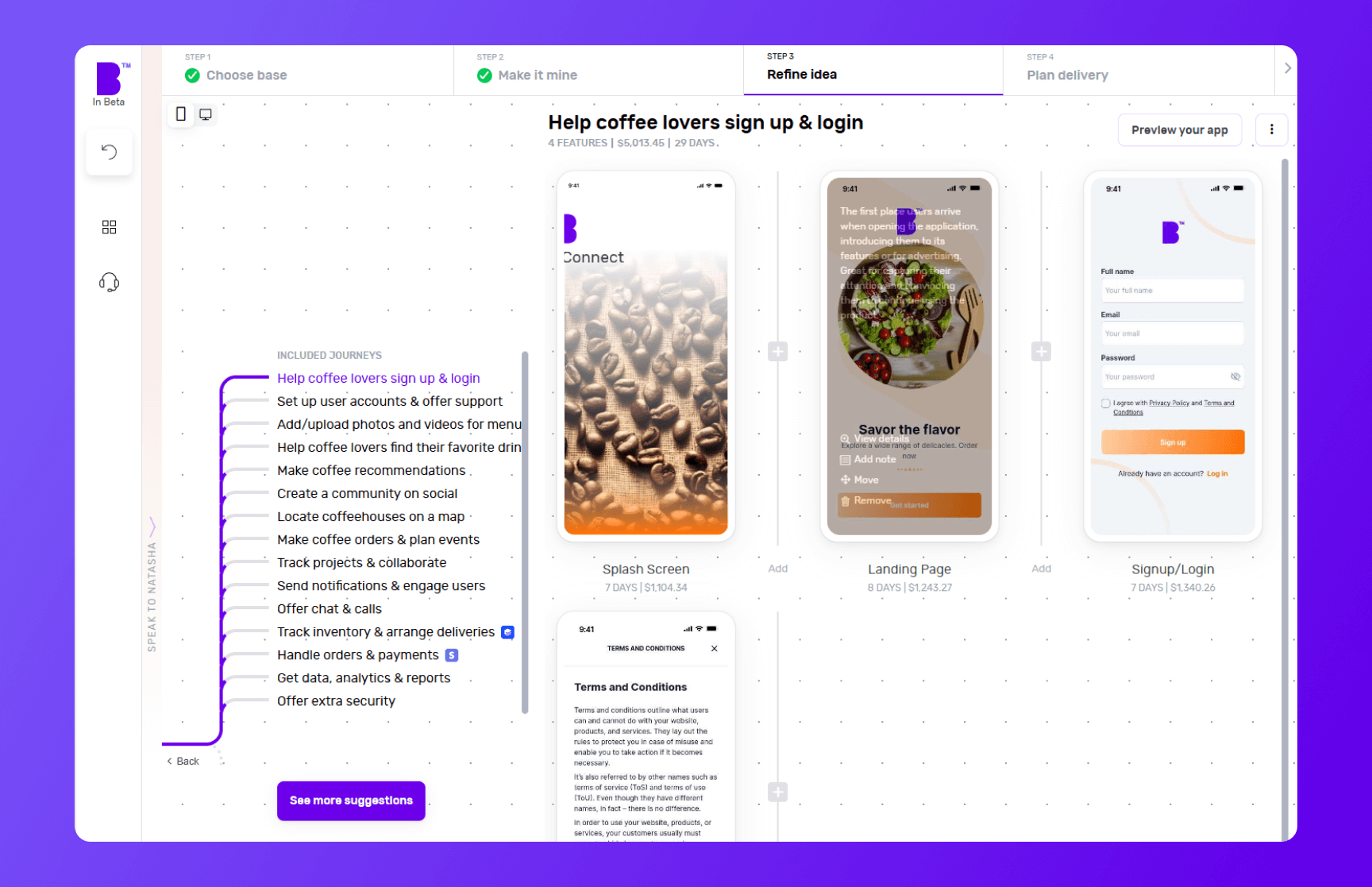
4 - Refine your app idea

Now comes the fun bit.
In the 'Refine idea' stage, you can review and customise your app journeys and features and also create an instant prototype of your app.
Journeys
In only a matter of seconds, Natasha creates app user journeys with corresponding features.
Go through these journeys carefully and see if your app needs additional journeys. For instance, check if you want to add journeys for monetization, sending notifications or any other relevant journey.
To add journeys, click on 'See more suggestions'. Doing so will open the list of pre-built journeys. You can browse the list and select the journeys you’re missing. You can also add custom journeys by clicking on 'Add custom journey'.
Features
By clicking on individual journeys, you can see the feature list each journey contains. You can scroll through the features list and check if a journey contains non-essential features or if you want to add extra features.
To remove a non-essential feature, you can hover over the feature and click ‘Remove’. This way you can manage project costs. If you’re not sure what features to remove, you can click on individual feature and check the label at the top. We highly recommend keeping the ‘Essential Features’.
In case you want to add more features, you can simply click the ‘+’ button. Clicking the ‘+’ button will take you to the list of pre-built features. Here you can go through different categories or use the search bar to look for missing functionality. In case you don’t find the feature you’re looking for, you can also add a custom feature by clicking on 'Add custom feature'.
Instant prototype and user flow
Once you’re happy with the journeys and features of your app, you can create a prototype by clicking on 'Preview your app' in the top-right corner.
Sign up and Natasha will create a working prototype of your app. You can click on the screen at different areas to progress through the journey.
You can also see the user flow by clicking on the 'Flow mode' at the top of the screen to see how users will interact and navigate within your app.
If you need extra help, Natasha is on hand to help.and you can interact with her at any time by clicking on 'Speak to Natasha'.
She’ll provide you with suggestions and help you find features or journeys from the library. Or you can click on 'Book a demo' to talk to our product managers who’ll guide you through your app development journey.
Click on 'Save & Continue' to go to next step and also to save your progress to make sure it doesn’t get lost.
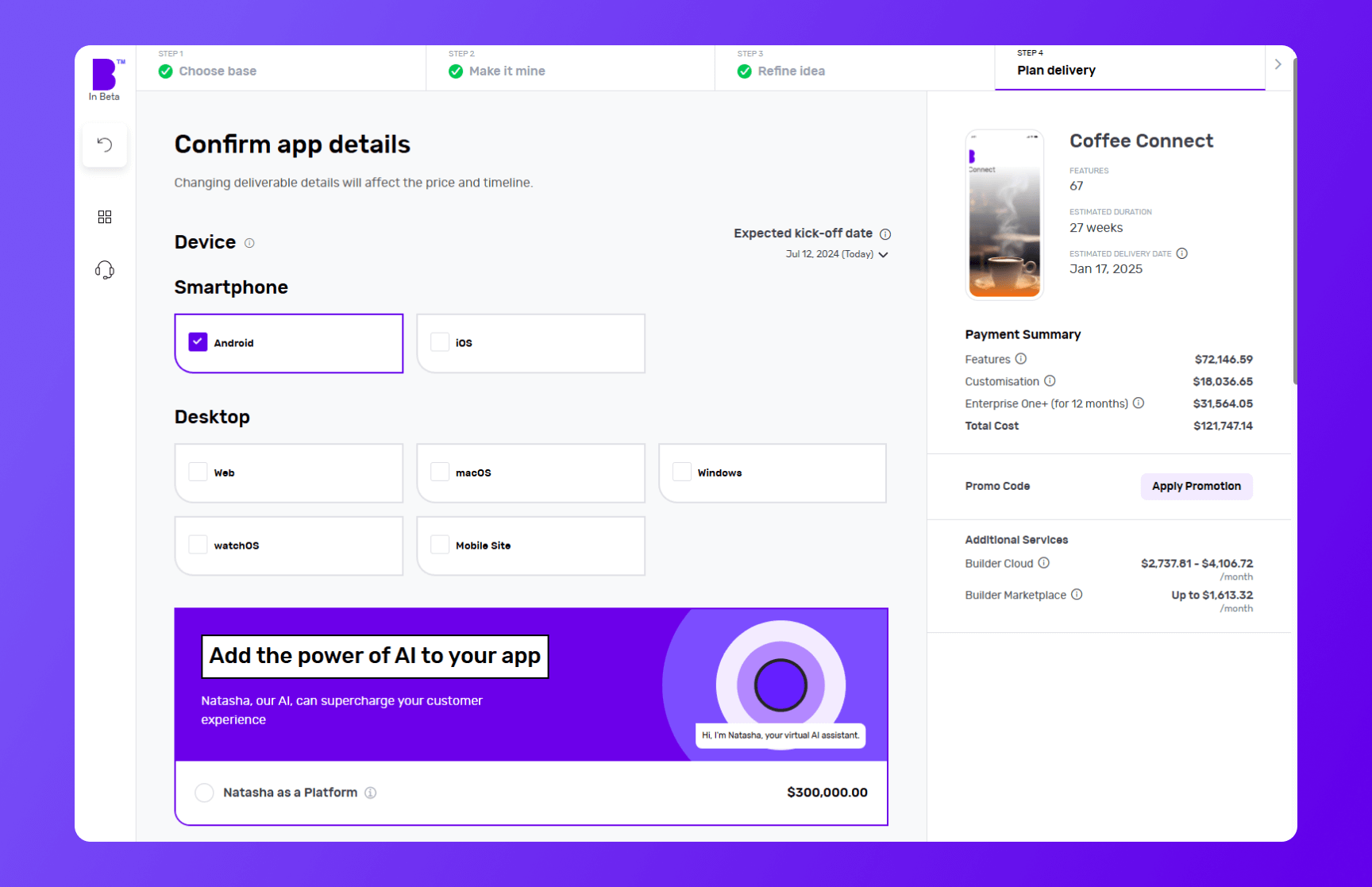
5 - Plan delivery

It’s time to choose the platforms you want your coffeehouse app to be available on. Want a coffeehouse iOS app? Click iOS. Fancy a coffeehouse Android app? Hit Android. Not sure whether Android or iOS is better? Choose both to develop simultaneously and see how it changes the price and timelines.
Next, you can choose to add Natasha to your platform to supercharge the customer experience of your coffeehouse app. Natasha uses Large Language Models (LLMs) to engage your customers in fluid, human-like conversations.
Need more control? In the development speed, you can change the speed of each phase. Need it super fast? Pay extra and we’ll make it happen. No rush? Great, you can make big savings with relaxed timelines.
Next up is Design. If you have your app designs ready, you can save your costs by clicking 'You have design' and we’ll reduce your costs accordingly. You can share your design files (preferably in Figma) and our designers will upload them, so you can kick off straight away.
If not, you can choose the 'We do your designs'. Here, you simply need to add your brand assets and we'll do everything from storyboarding to fully designed screens.
Now it’s time to plan the phases of your project. Here you get three options:
- Clickable prototype: you’ll get a visual representation of your app to test with users
- Basic build: you’ll get an MVP (Minimum viable product) – a hard-coded but simplified version of your idea; this allows you to collect feedback and iterate before you do a full build
- Full Build: you’ll get market-ready software, including a kick-off with our product team and review sessions
After that, you need to select your support plans. With 'Full Build' you get one year of Studio One support included free of charge.
Once you’ve planned your delivery, click on 'View Buildcard'.
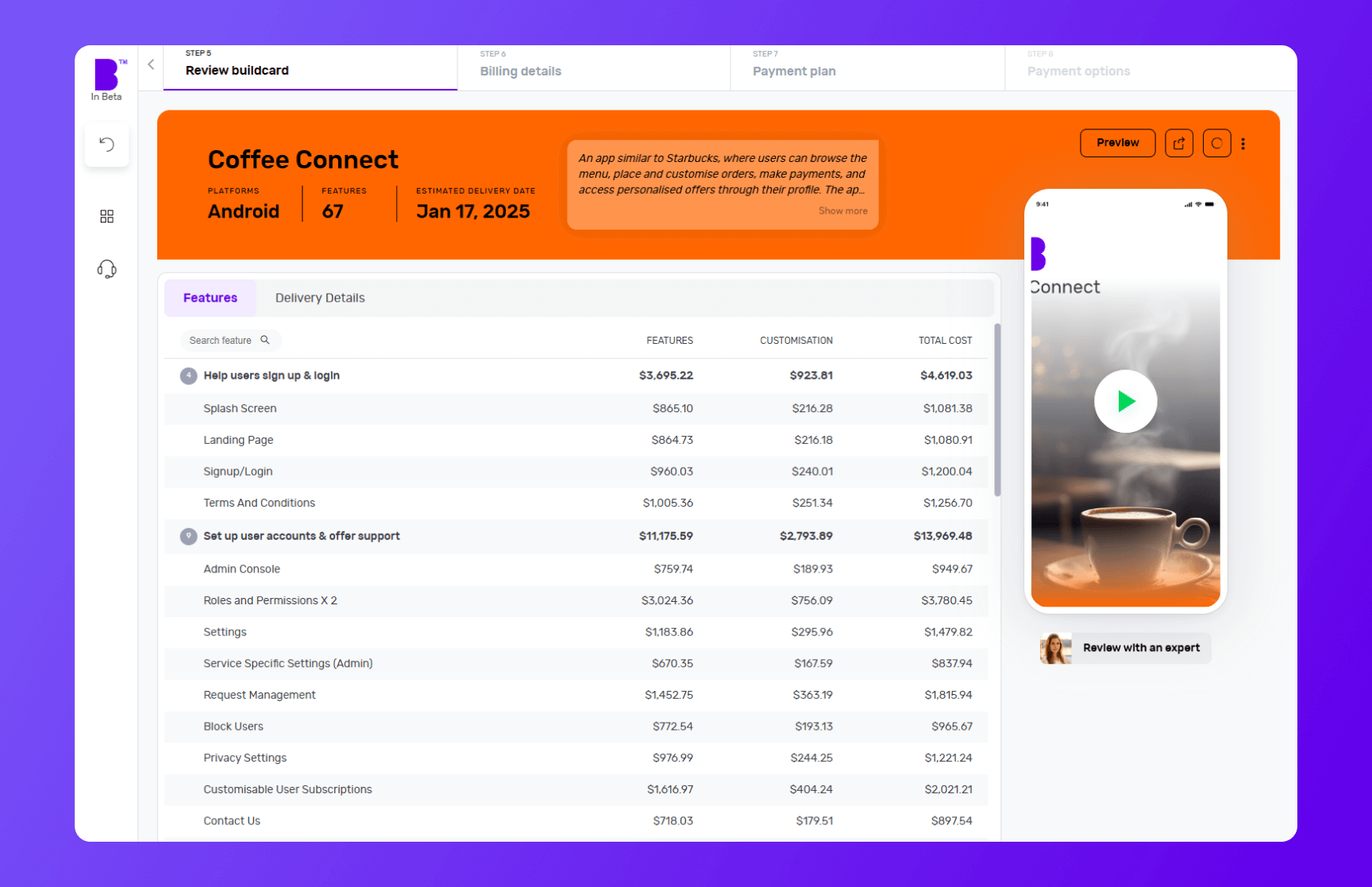
6 - Review Buildcard

Buildcard provides you with a bird's eye view of all the selections you made in the previous steps. Here, you can review all the features, cost per feature and delivery details.
You can also download the PDF of Buildcard or invite others to show your team members what you’re building.
If you want to make any changes, simply click on 'Edit Buildcard' under three dots in the top-right corner.
If you’re happy with everything, click on 'Add billing details' to go to the next section. Alternatively, if you want to review it with experts, click on 'Review with an expert'.
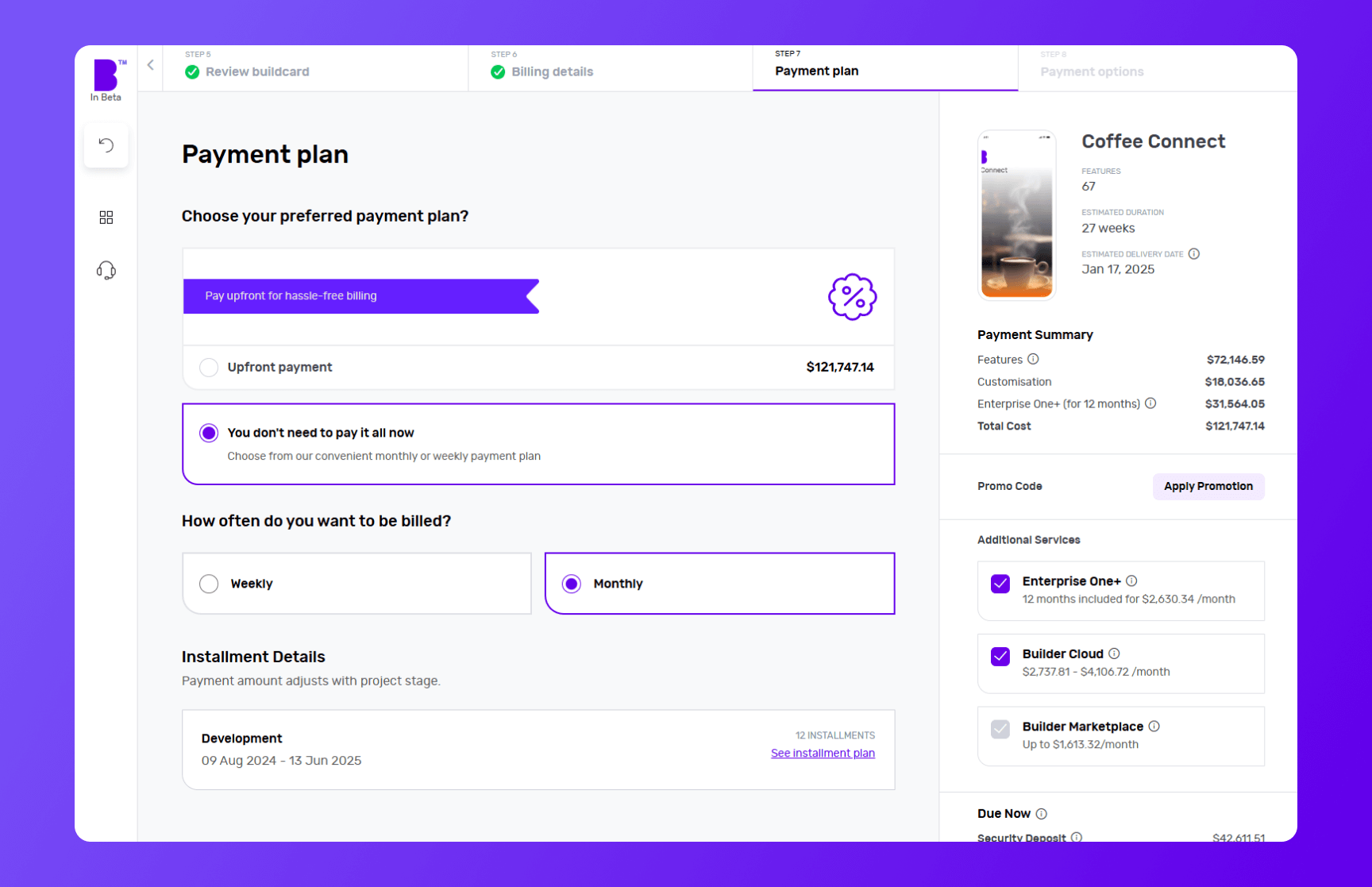
7 - Select your payment plan

We offer weekly or monthly payment instalments, with visible payment dates and amounts for each option. You can also choose to pay upfront to reduce the cost of your build.
Simply select your preferred billing cycle, then click 'Continue' to proceed.
You’ll be asked to input your payment details and agree to the terms and conditions. Once that’s done, click 'Continue to Payment'.
When your payment is complete, you can set up a meeting with our product managers to begin your app development.
8 - Monitor your app build in real-time
With Builder Home, your real-time project dashboard, you can monitor development progress and make sure your app is exactly the way you want it.
This includes access to a suite of collaboration tools to help improve your app design. You can chat with your team of experts in Builder Meet, brainstorm in Builder Whiteboard and visualise your ideas with free Tailor-made prototypes from Builder Now.
Conclusion
While coffeehouse apps like Starbucks have revolutionised the whole coffee industry, they also have their own set of challenges.
Creating your coffeehouse app isn't just about entering a competitive market; it's about creating a space that better serves the diverse needs and preferences of coffee lovers.
With the right features and a user-centric approach, your coffeehouse platform can provide a refreshing alternative to the industry giants.
This is where Builder.ai comes into play. We simplify the app development process and make it accessible to even those with limited technical knowledge. With us, you can deliver delightful shopping experiences for millions of customers and open new doors for sellers.
If that sounds good, hit the banner below and kick off your coffeehouse app project with us today 👇
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

Gaurav is the SEO Content Writer at Builder.ai. Being an Engineer and Marketing MBA, he has a knack for converting technical jargon into marketing content. He has 8+ years of experience creating content and designing marketing campaigns that drive organic growth for B2B companies and tech startups.













 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


