Software and apps aren't just the present — they’re the driving force behind the future of technology transformation, spurring innovation across industries. Many businesses can find it hard to build software because the process often involves navigating through a maze of technical challenges, resource constraints and more.
The importance of software and applications in modern business operations is significant. It offers a wide range of opportunities, from improving customer engagement to opening new revenue streams through a more personalised experience.
Whether you want to streamline your operations with an ERP platform or create complex software like a project management tool, Builder.ai can help you create it.
Builder.ai’s a composable software platform helps users to build complex applications and software. Independent, interchangeable modular components and features with all the technical functionalities and unique ideas that aren’t even available in the market.
In this article, we'll explore the step-by-step process of building complex software and apps, highlighting some of the key examples of complex software/apps created by Builder.ai. And we’ll also delve into how you can create your complex software with Builder.ai in just 8 simple steps.
Stages of complex software development
Making complex software requires you to gather ideas, plan carefully, design, code and test. Let’s have a detailed look at each stage of software development.
1 - Planning
The planning stage is the first step in creating software. This is the stage that makes sure your development is starting off on the right foot.
It’s important that you include the most experienced team members, along with input from customers, sales, marketing and industry experts, to lay the groundwork.
You then use all this information to check if the project is feasible in terms of money, legality, operations, technology and time.
To get a better handle on this stage, let's look at the key questions you need to answer:
- Make a business case - why is the project needed?
- Set goals and objectives - what do you want the project to accomplish?
- Outline deliverables - what does the project need to deliver?
- Create a schedule - what is the projected timeline?
- Estimate cost - what’s the estimated cost that’s both flexible and fair?
- Assign tasks - which team is responsible for what part of the project?
- Assess risk - what could go wrong and how to handle it if it does?
Ideally, at the end of the planning stage, you should create a high-level blueprint that outlines what’s being built, why you’re building it and how it’ll come together.
2 - Gather project requirements
The requirements-gathering stage is all about diving deep into what your end users need from the software.
This stage is one of the most crucial stages because it sets the direction for the entire project. According to data, 48% of software defects are due to errors introduced during the requirement analysis.
Here’s how it typically unfolds 👇
Engage with stakeholders
This involves interacting with the people who'll use the software. This could include future users, project sponsors and other stakeholders. The goal is to get a clear picture of their needs and expectations.
Detail the requirements
During your interactions, collect both:
- Functional requirements – what the software should do, like processing payments and registering users
- Non-functional requirements – how the software should perform, like speed, reliability and user-friendliness under different conditions
Resource planning
Make a clear understanding of the requirements, you can start planning the resources needed to make it happen. This includes deciding how many project managers, software engineers and designers are needed.
It also involves selecting the right tools and technologies that best meet your project's requirements.
Once you’ve gathered all the requirements, start breaking down high-level tasks into smaller, more actionable steps. You can do that by mapping user journeys and creating relevant user stories and acceptance criteria.
3 - Designing and prototyping
Develop a detailed project plan that includes timelines, key milestones and resource allocation. Also, design and create the software wireframe and prototypes for user experience and user interface, specifying the technology stack, database design and system integration.
Creating wireframes helps you optimise the flow of your software, ensuring the user experience (UX) is up to scratch and it's easy for your users to take desired actions. Your designers can create wireframes using tools like Adobe and Figma to show these interactions.
This is also the stage to spot any issues or missing features because it's easier to make changes now rather than after development has started.
4 - Development
Use agile methodologies like Scrum or Kanban to manage the development process in iterative cycles. Write clean, efficient and well-documented code following best practices and coding standards.
5 - Testing
In this phase, you should conduct app tests to ensure that individual components of the software work as expected. You should begin the test by checking the integration of different modules for them to work together seamlessly. This process can also include implementing automated testing to catch bugs early and ensure code quality.
The key frameworks you should use in the testing phase include:
- Functional testing - this tests the individual functions or features of the software to verify they function as intended
- Usability testing - this involves real users interacting with the software to perform specific tasks
- Performance testing - this type of testing evaluates the stability and resource usage of software to make sure it can handle unexpected loads
- Security testing - this focuses on identifying vulnerabilities and potential security threats like unauthorised access and data breaches
6 - Deployment
After the successful development and testing phase, the software is ready to be implemented in the live environment with minimal downtime and a smooth transition.
At this stage, having great software alone might not be enough. What you need is an effective marketing strategy to make sure that your software gets the attention it deserves.
7 - Maintenance
App development is a cycle. It requires regular maintenance to address any bugs or issues that arise post-deployment.
Also, one can also implement updates and new features based on user feedback from users and stakeholders to identify areas for improvement in the software through iterative development cycles, user feedback incorporation.
Let's look at some different types of software maintenance your software may need:
- Corrective maintenance - this is all about fixing bugs or issues that pop up
- Adaptive maintenance - this type of maintenance makes sure the software adapts to work with new systems or hardware
- Perfective maintenance - when users want new features or functions, this maintenance adds those in
- Preventive maintenance - this proactive maintenance prevents problems by fixing things before they go wrong
Examples of complex software built by Builder.ai
We're a composable software platform that allows for complete customisation to suit the needs of your business. Let's look at some of the complex software built by Builder.ai here. 👇
Ylanes
Ylanes is a social media app designed to create a safe and welcoming space for meaningful connections and authentic conversations. It aims to help people discuss personal topics and interests openly and honestly, without fear of judgement.
Builder.ai played a crucial role in helping Rajesh Ivaturi, the founder of Ylanes, develop a tailored platform with over 25 features, centred around 3 key aspects: safety, connections and high-quality conversations. The platform's popularity soared, garnering over 5,000 downloads.
Ylane's features are made from different, interchangeable parts, making it easy to put together, change the order and grow..
“I was extremely comfortable working with Builder.ai. The flexibility of choosing various features on a need-by-need basis was extremely helpful. I've already referred Builder.ai to a few of my friends.”
-Rajesh Ivaturi, Founder of Ylanes
UTS Live
UTS Live is a platform for sports fans to watch, interact with and experience tennis. With a lack of emotional engagement and slow adaptation to modern preferences, the sport desperately needed a shake-up because new generations wanted faster, more intense games.
UTS Live enhances the tennis experience by providing real-time match scores, highlights, player profiles and league rankings. Plus, it offered a new, modern way to watch, interact and experience tennis the way they like.
That’s why the UTS team partnered with Builder.ai to make their fans across the world experience UTS events on the global stage. Some exciting and complex features integrated, which are as follows -
- Videos - basic controls, 360 viewer and autoplay options for an immersive experience.
- Events - create, edit, delete and view events to stay organised and productive.
- News Feed - personalised activity feed using analytics and Machine Learning.
- Live Streaming - Real-time video broadcasting with third-party integration.
- Content Delivery Network - faster downloads and responses for a better user experience.
- Leaderboard - tracks and ranks user progress to inspire competition and engagement.
Since its launch, UTS Live has been a hit with fans, boasting over 5,000 downloads on Android.
Not only that, but the app and this exciting new form of the sport have successfully attracted a new generation of tennis enthusiasts.
“We are more than excited to partner with Builder.ai, a truly cutting-edge leader in the tech and AI industry. Our association makes perfect sense, since both UTS and Builder.ai place innovation at the heart of their DNA. The capabilities of Builder.ai in the tech and AI spaces are ground-breaking...”
- Patrick Mouratoglou, Founder, Chairman & CEO at UTS Live
VoltUp
Electric vehicles (EVs) are the future of transport, but long recharge times put people off making the switch from fossil fuels. VoltUp wanted to serve the same purpose with a brainwave idea of swapping batteries instead of recharging them. It's a one-stop, easy-to-use battery-swapping platform which aims to serve over 1 million electric vehicles to run with zero downtime.
VoltUp collaborated with Builder.ai and created a battery-swapping network that turns densely populated cities into smart cities. These apps let users find stations, track their usage and make payments — allowing them to swap to a full battery in under 2 minutes. Drivers can download the VoltUp app where battery bookings and payments take place.
Beyond the simpler driver app, VoltUp also built the entire software, which controls the hardware of the swapping station. This includes the communication to the cloud for features like authentication, which batteries to be dispensed with and more.
Some of the advanced features used by the VoltUp app are
Customisable user subscriptions - customise user subscription models to offer different services to different users depending on the criteria you choose. It's useful when you want flexibility - both for users and for business growth.
Geo-location reporting - send and receive data about users geolocations, by using the device's GPS or IP. This is useful to gain an understanding of where users are, and when they use the product.
Pricing engine - helps you find the right price to sell your items. It works by showing different prices and measuring if sales go up or down based on the prices.
Talking batteries - our solution for VoltUp uses a built-in MQTT communication. This means the batteries can tell VoltUp how much charge they have left, how many kms they’ve travelled and how healthy they are – so drivers get peak performance each time they swap.
“In an evolving market, like the EV space, the requirements keep changing… and to be at pace with the market is really important. The Builder.ai team has really gone out of their way to bring in experts from different countries to help us build the solution even better.”
- Harsh Raj, Head of Marketing and Product at VoltUp
Create robust custom software today
100s of businesses trust us to help them scale.
Book a demoBy proceeding you agree to Builder.ai’s privacy policy
and terms and conditions

Best practices of software development
When it comes to app development, there are several best practices you should follow for a successful and high-quality outcome. Below are some key best practices:
1 - Clear requirements
Start with a thorough understanding of your app's requirements and objectives. Document them clearly and involve your stakeholders in the process to ensure alignment and avoid misunderstandings.
2 - User-centric design
Design the app with the end user in mind. Conduct user research, create user personas and design friendly user interfaces that prioritise usability and a seamless user experience. You can also take help of usability testing to incorporate various user requirements into your platform.
3 - Responsive design
Create a responsive design that adapts to different screen sizes and orientations, for a consistent and optimal experience across various devices.
4 - Modular architecture
Adopt a modular and scalable architecture separating different components and functionalities, allowing for easier maintenance and updates.
5 - Secure development practices
Implement security best practices throughout the development process, including secure coding practices, encryption, user authentication and protection against common vulnerabilities.
6 - Performance optimisation
Optimise the app's performance by minimising load times, optimising code, reducing unnecessary network requests and implementing caching strategies.
7 - Testing and Quality Assurance
Implement a robust testing strategy, including unit testing, integration testing and user acceptance testing, to identify and fix bugs, ensure functionality and maintain overall quality.
8 - Regular updates and maintenance
Plan regular updates and maintenance to address bugs, security vulnerabilities and compatibility issues, as well as to introduce new features and improvements based on your customer's feedback.
9 - User feedback and iteration
Encourage and incorporate user feedback throughout the development process. Collect user insights, analyse app usage data and iterate on the app's features and functionalities to continually improve the user experience.
How Builder.ai helps you build your software
Building complex software for your business is a challenging job that requires meticulous planning, expert development and continuous maintenance.
It also involves understanding intricate business processes, integrating various technologies and ensuring seamless user experiences.
All of these requirements would need a team of software engineers and a lot of time, which might not be cost-effective for your venture.
But, worry not!
Builder.ai — a composable software development platform shall cater to your unique and tailored business needs of your complex software without writing a single line of code.
How does this happen?
Around 80% of all software is made up of around 650+ features. We package each basic feature as a reusable Lego-like block. Explain your idea to our AI product manager, Natasha, and she uses these blocks to rapidly create an outline of your software.
The work is completed faster and cheaper because Natasha handles all the repetitive coding. Then it’s off to our software design team and software developers. They personalise it and create any bespoke elements you need.
To build your software, simply head over to Builder Studio. The Builder Studio platform has been built with user convenience in mind and intuitively guides you through the software creation process.
Here’s how you can build your software/app in no time 👇
1 - Discuss your ideas with Natasha
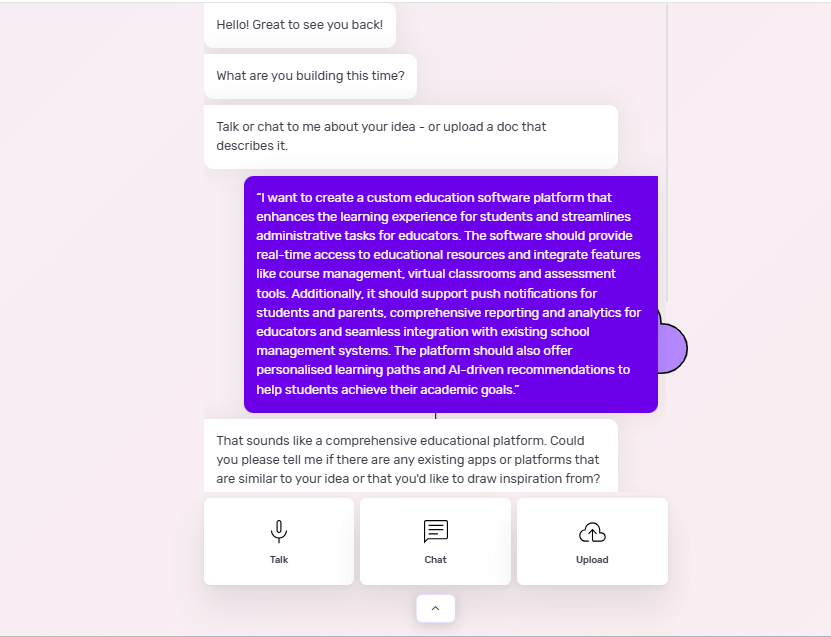
On Builder Studio 4.0, you’re welcomed by Natasha. You can express your software ideas to Natasha via voice, text or uploading a PDF or .docx file.
Before you chat with her, have a checklist of software features and be as descriptive as possible about your software idea. The more detailed information you give Natasha, the better her suggestions will be.

For example, if you’re building custom education software, your prompt could look like this:
“I want to create an education software platform that enhances the learning experience for students and streamlines administrative tasks for educators. The software should provide real-time access to educational resources and integrate features like course management, virtual classrooms and assessment tools.
“Additionally, it should support push notifications for students and parents, comprehensive reporting and analytics for educators and seamless integration with existing school management systems. The platform should also offer personalised learning paths and AI-driven recommendations to help students achieve their academic goals.”
Based on your prompt, Natasha will ask you some supporting questions and you simply need to answer them based on your requirements.
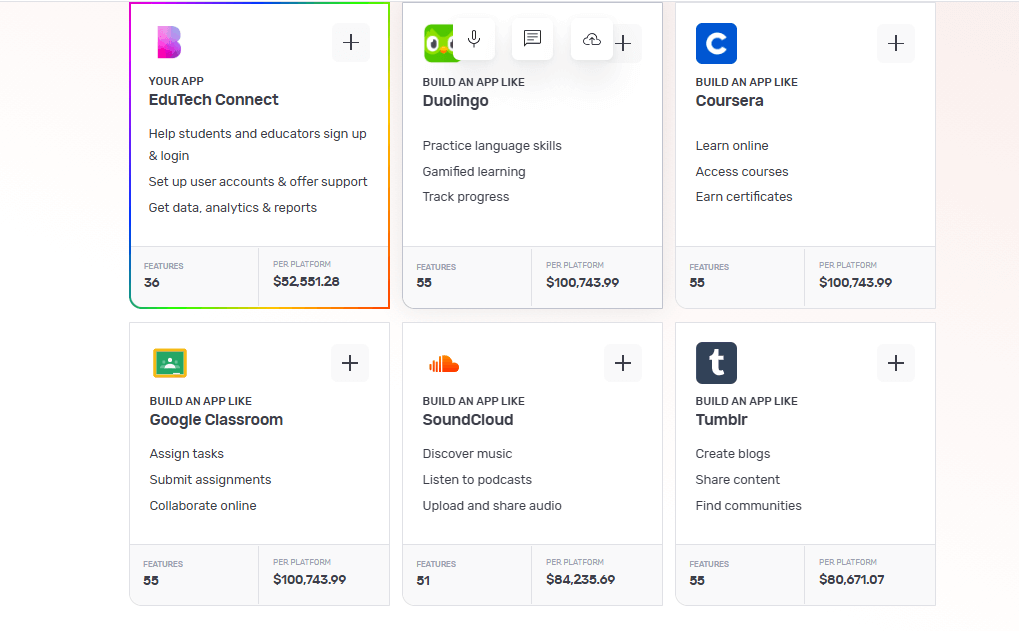
2 - Choose a base

Once Natasha has your requirements, she’ll create a custom framework for your software. She'll also suggest some pre-built bases she thinks are best suited for your software.
Continuing from the above education software example, once you tell her to create an education application she’ll suggest a custom base and share any matching core bases as well.
You can choose up to 3 you feel are related to your software idea by simply clicking the ‘+’ icon. These selections make it easier for us to understand the features your software needs. When you’re ready, click 'Next'.
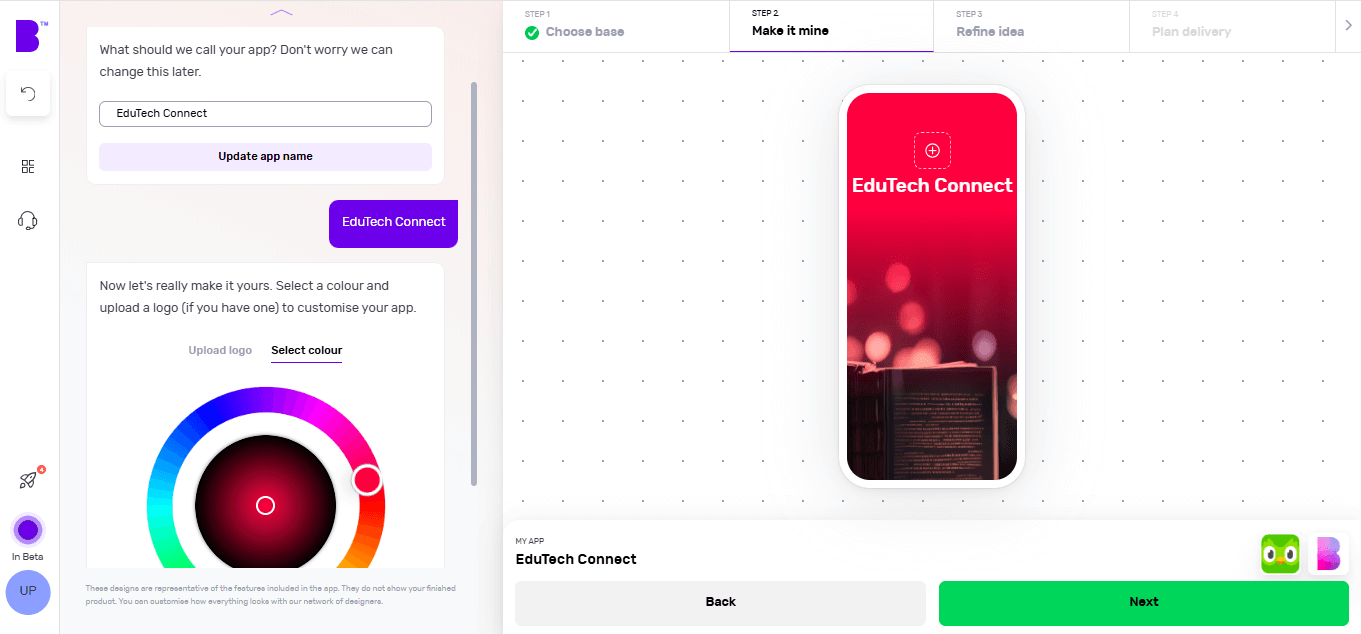
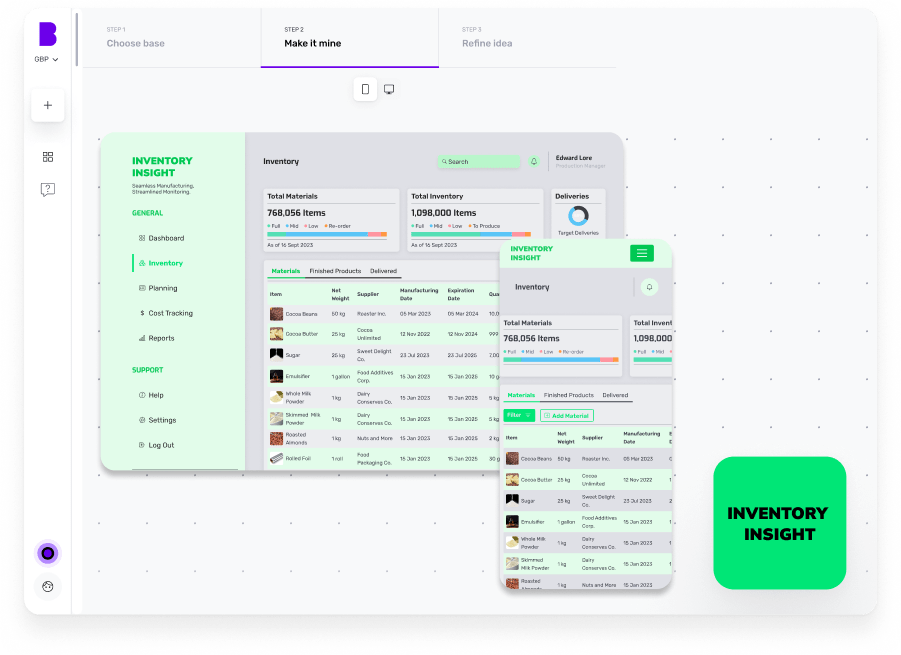
3 - Make it mine

The 'Make it mine' step aligns your software with the identity of your brand. In this step, you provide your software’s name, choose the colour scheme using the colour wheel and upload the logo of your brand.
Once you’ve personalised your software’s name, colour and logo, you can click ‘Next’.
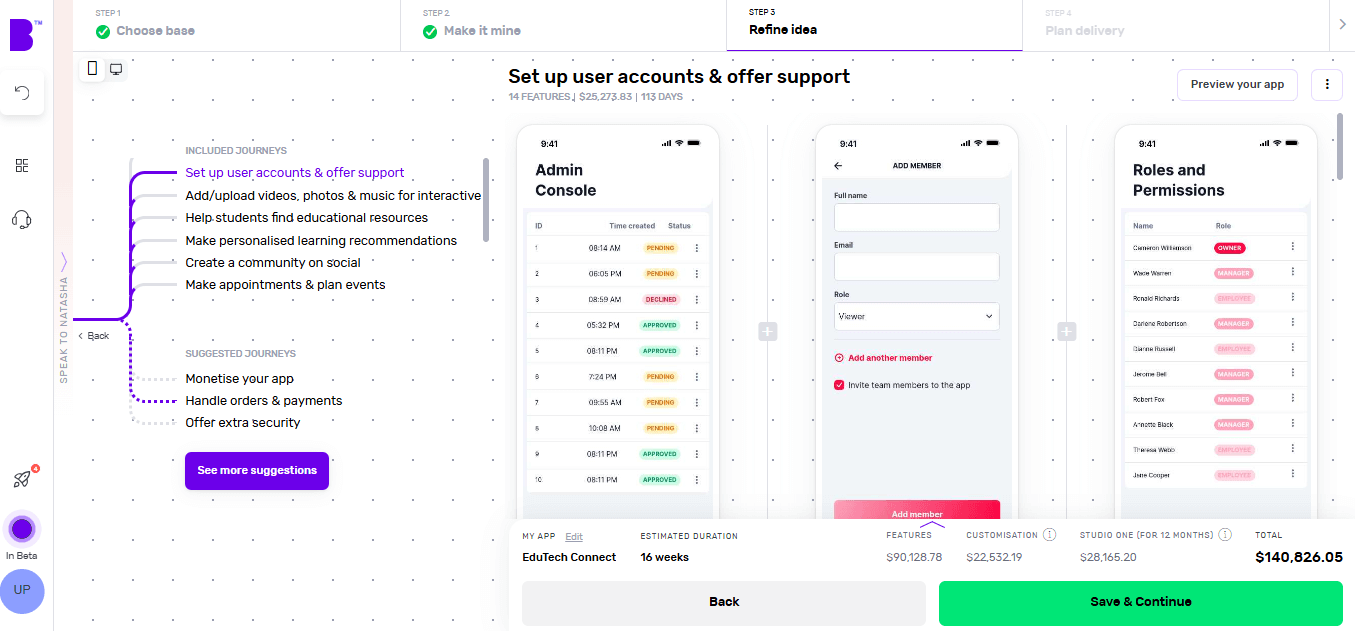
4 - Refine your software idea

Now comes the fun bit.
In the 'Refine idea' stage, you can review and customise your software journeys and features and also create an instant prototype of your software.
Journeys
In only a matter of seconds, Natasha creates software user journeys with corresponding features.
Go through these journeys carefully and see if your software needs additional journeys.
To add journeys, click on 'See more suggestions'. Doing so will open the list of pre-built journeys. You can browse the list and select the journeys you’re missing. You can also add custom journeys by clicking on 'Add custom journey'.
Features
By clicking on individual journeys, you can see the feature list each journey contains. The features list to check if a journey contains non-essential features or if you want to add extra features.
To remove a non-essential feature, you can hover over the feature and click ‘Remove’. This way you can manage project costs. If you’re not sure what features to remove, you can click on an individual feature and check the label at the top. We highly recommend keeping the ‘Essential Features’.
In case you want to add more features, you can simply click the ‘+’ button. Here you can go through different categories or use the search bar to look for missing functionality. In case you don’t find the feature you’re looking for, you can also add a custom feature by clicking on 'Add custom feature'.
Instant prototype and user flow
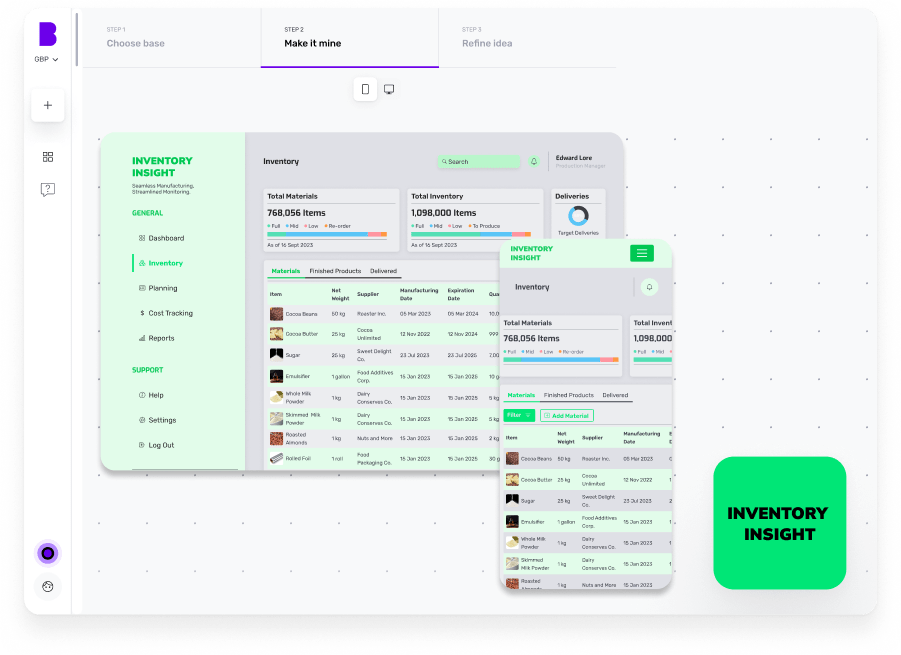
Once you’re happy with the journeys and features of your software, you can create a prototype by clicking on 'Preview your app' in the top-right corner.
Natasha will now create a working prototype of your software. You can click on the screen at different areas to progress through the journey.
You can also see the user flow by clicking on the 'Flow mode' at the top of the screen to see how users will interact and navigate within your software.
If you need extra help, Natasha is on hand to help and you can interact with her at any time by clicking on 'Speak to Natasha'.
She’ll provide you with suggestions and help you find features or journeys from the library. Or you can click on 'Book a demo' to talk to our product managers who’ll guide you through your software development journey.
Click on 'Save & Continue' to go to the next step and also to save your progress or it might get lost.
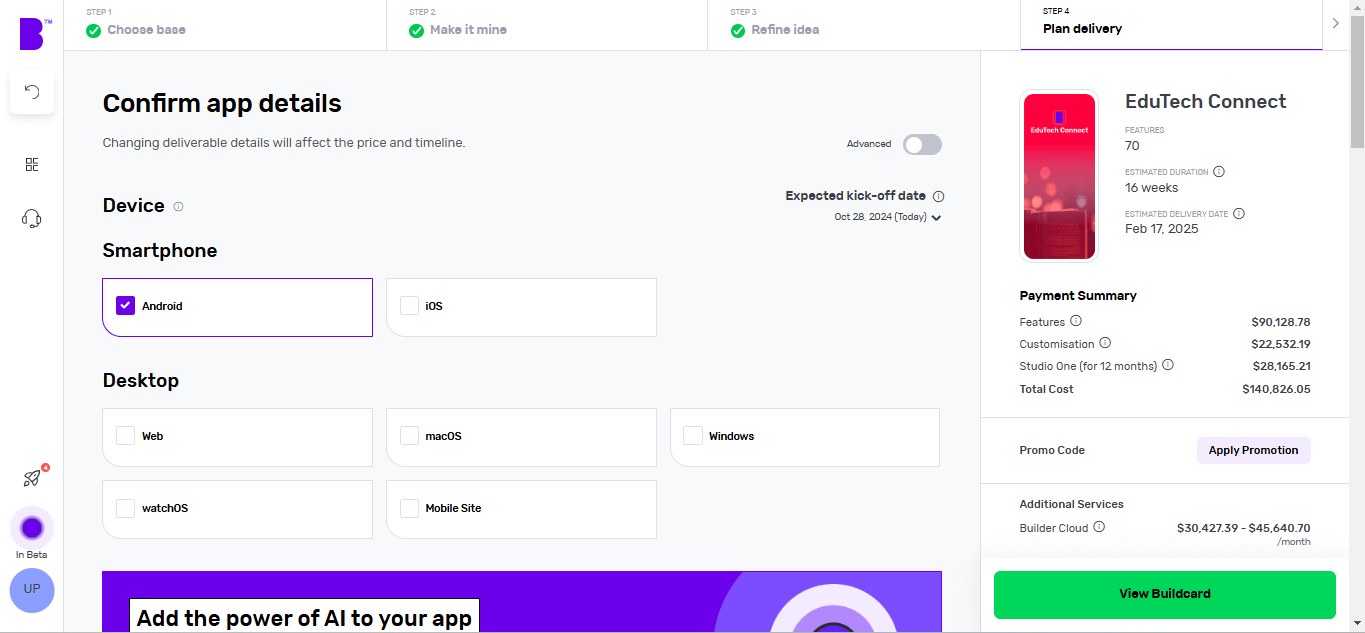
5 - Plan delivery

It’s time to choose the platforms you want your software to be available on. Want a desktop app? Click Windows or macOS. Fancy a mobile app? Hit Android or iOS. Not sure about the platform? Choose multiple platforms and see how they change the price and timelines.
Next, you can choose to add Natasha to your platform to supercharge the customer experience of your software. Natasha uses Large Language Models (LLMs) to engage your customers in fluid, human-like conversations.
In the development speed section, you can change the speed of each development phase according to your needs. The faster the development speed, the higher the costs and vice versa.
Next up is Design. If you have your software designs ready, you can save on your costs by clicking 'You have design' and we’ll reduce your costs accordingly. You can share your design files (preferably in Figma) and our designers will upload them, so you can kick them off straight away.
If not, you can choose the 'We do your designs' option. Here, you simply need to add your brand assets and we'll do everything from storyboarding to fully designed screens.
Now it’s time to plan the phases of your project. Here you get 3 options:
- Clickable prototype: you’ll get a visual representation of your software to test with users
- Basic build: you’ll get an MVP (Minimum viable product) – a hard-coded but simplified version of your idea that allows you to collect feedback and iterate before you do a full build
- Full Build: you’ll get market-ready software, including a kick-off with our product team and review sessions
After that, you need to select your support plans. With 'Full Build' you get one year of Studio One support included free of charge.
Once you’ve planned your delivery, click on 'View Buildcard'.
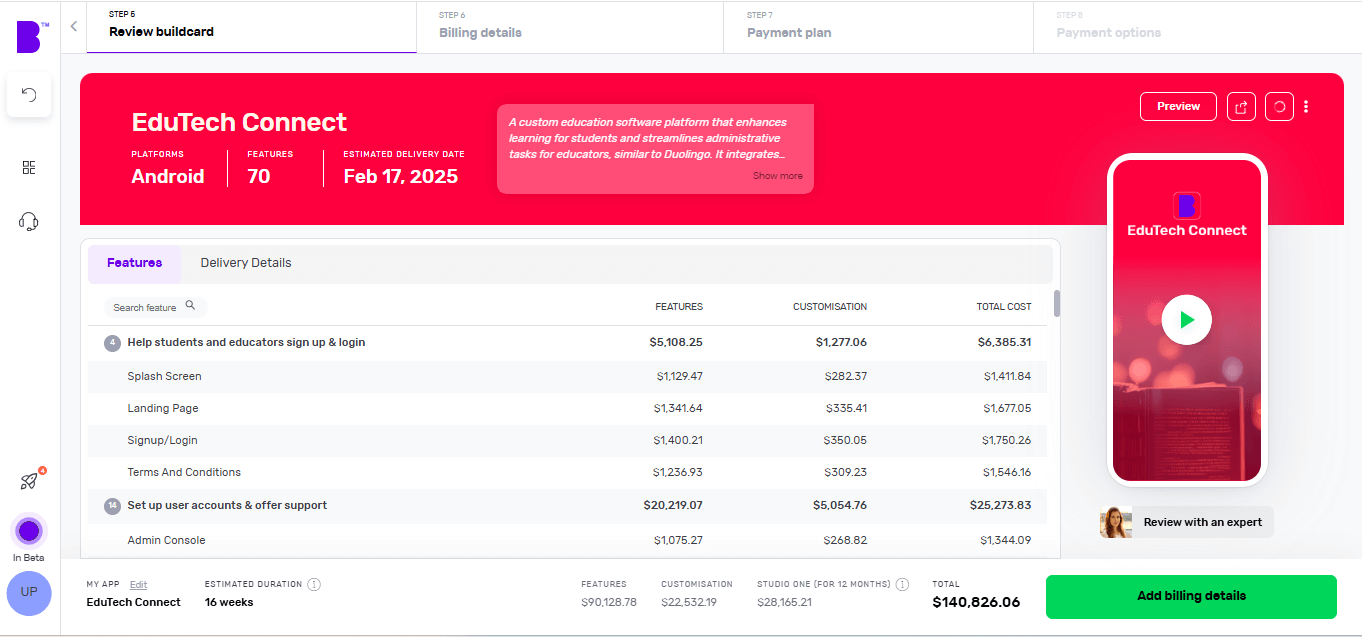
6 - Review Buildcard

Buildcard provides you with a bird's eye view of all the selections you made in the previous steps. Here, you can review all the features, cost per feature and delivery details.
You can also download the PDF of Buildcard or invite others to show your team members what you’re building.
If you want to make any changes, simply click on 'Edit Buildcard' under the 3 dots in the top-right corner.
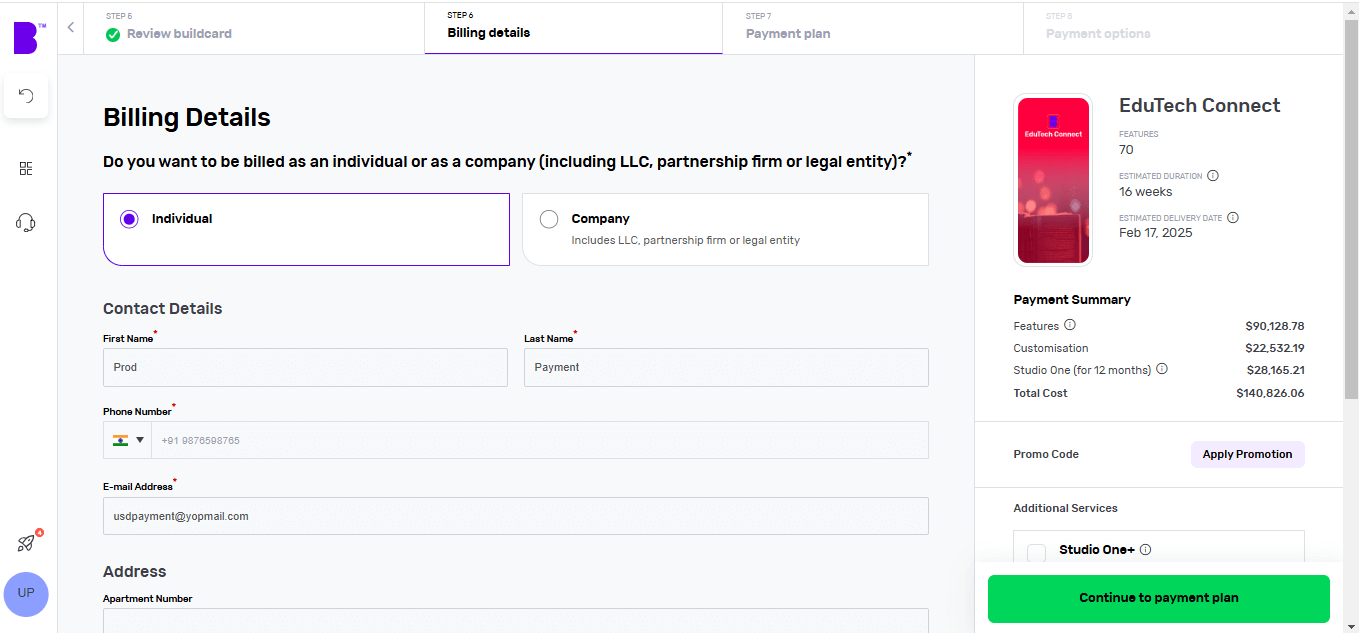
If you’re happy with everything, click on 'Add billing details' to go to the next section. Alternatively, if you want to review it with experts, click on 'Review with an expert'.
7 - Select your payment plan

We offer weekly or monthly payment instalments and list payment dates and amounts for each option. You can also choose to pay upfront to reduce the cost of your build.
Simply select your preferred billing cycle, then click 'Continue' to proceed.
You’ll be asked to input your payment details and agree to the terms and conditions. Once that’s done, click 'Continue to Payment'.
Once your payment is done, you can set up a meeting with our product managers to begin your software development.
8 - Monitor your software build in real-time
With Builder Home, your real-time project dashboard, you can monitor development progress and make sure your software is exactly the way you want it.
This includes access to a suite of collaboration tools to help improve your software design. You can chat with your team of experts in Builder Meet, brainstorm in Builder Whiteboard and visualise your ideas with free tailor-made prototypes from Builder Now.
Conclusion
Building complex software and applications doesn't have to be an overwhelming endeavour. With Builder.ai, developers and businesses can navigate the challenges of requirement gathering, design, development and deployment.
It's a composable software platform that transforms your complex projects into seamless successes. We:
✅ - Assign you a dedicated project manager, who keeps all stakeholders on your software project aligned and on track — and you never need to speak to a software developer or write a single line of code
✅ - Speed up development time by giving you access to a comprehensive library of reusable features, fitted together by AI
✅ - Give you upfront costs and competitive timelines so your project stays under control
If that’s something you’d like to explore, please get in touch 👇
Create robust custom software today
100s of businesses trust us to help them scale.
Book a demoBy proceeding you agree to Builder.ai’s privacy policy
and terms and conditions

Gaurav is the SEO Content Writer at Builder.ai. Being an Engineer and Marketing MBA, he has a knack for converting technical jargon into marketing content. He has 8+ years of experience creating content and designing marketing campaigns that drive organic growth for B2B companies and tech startups.










 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS


